The quick start guides you through the steps of adding C1XLBook control in your MVC web application and adding data to it. Complete the following steps to see how the C1XLBook control appears after data binding:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Configure the Data Source for Application
The example uses C1NWind database. The C1NWind.mdf file is available on your system at the following location:
Documents\ComponentOne Samples\ASP.NET MVC\MVC\MvcExplorer\App_Data
- Add C1NWind.mdf file to the
AppDatafolder in the Solution Explorer. - In the Solution Explorer, right-click
Models|Add New Item|Data, and select ADO.NET Entity Data Model. - Name the model as C1NWind, and click Add.
- In the Entity Data Model Wizard, select EF Designer from database, click Next. C1NWind.mdf database is added to the data connection dropdown.
- Click Next to choose Entity Framework version, and click Next.
- In the Choose Your Database Objects and Settings, select
Productstable and click Finish.
If you can see C1NWind.edmx added to your project under the Models folder, you have successfully configured the data source for your application.
Back to TopAdd a C1XLBook control
Complete the following steps to initialize a FlexGrid control.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
ExcelController). - Click Add.
- Include the MVC references as shown below.
C# コードのコピーusing <ApplicationName>.Models;
- In ExcelController, create an Excel file using CreateExcelFile method as shown in the following code:
C# コードのコピーprivate string CreateExcelFile() { //Excelブックをクリアし、1つの空白シートを削除します _c1xl.Clear(); _c1xl.Sheets.Clear(); _c1xl.DefaultFont = new Font("Tahoma", 8); //Excelスタイルを作成します _styTitle = new XLStyle(_c1xl); _styHeader = new XLStyle(_c1xl); //スタイルを設定します _styTitle.Font = new Font(_c1xl.DefaultFont.Name, 15, FontStyle.Bold); _styTitle.ForeColor = Color.Blue; _styHeader.Font = new Font(_c1xl.DefaultFont, FontStyle.Bold); _styHeader.ForeColor = Color.White; _styHeader.BackColor = Color.DarkGray; //カテゴリごとに1つのシートでレポートを作成します List<Category> categories = db.Categories.ToList<Category>(); foreach (Category category in categories) { CreateSheet(category); } //XLSファイルへ保存します string uid = System.Guid.NewGuid().ToString(); string filename = Server.MapPath("~") + uid + ".xlsx"; _c1xl.Save(filename); return filename; }
- Add new worksheets to the Excel workbook for each product category using the following code.
C# コードのコピーprivate void CreateSheet(Category category) { //現在のカテゴリ名を取得します string catName = category.CategoryName; //ブックに新しいワークシートを追加します //(「/」はシート名では無効なので、「+」に置き換えます) string sheetName = catName.Replace("/", " + "); XLSheet sheet = _c1xl.Sheets.Add(sheetName); //ワークシートにタイトルを追加します sheet[0, 0].Value = catName; sheet.Rows[0].Style = _styTitle; // 列幅(twip単位)を設定します sheet.Columns[0].Width = 300; sheet.Columns[1].Width = 2200; sheet.Columns[2].Width = 1000; sheet.Columns[3].Width = 1600; sheet.Columns[4].Width = 1000; sheet.Columns[5].Width = 1000; sheet.Columns[6].Width = 1000; //列ヘッダーを追加します int row = 2; sheet.Rows[row].Style = _styHeader; sheet[row, 1].Value = "Product Name"; sheet[row, 2].Value = "Unit Price"; sheet[row, 3].Value = "Qty/Unit"; sheet[row, 4].Value = "Stock Units"; sheet[row, 5].Value = "Stock Value"; sheet[row, 6].Value = "Reorder"; //このカテゴリの製品をループします List<Product> products = db.Products.Where(pro => pro.CategoryID == category.CategoryID).ToList<Product>(); foreach (Product product in products) { //次の行に移動します row++; //データを含む行を追加します sheet[row, 1].Value = product.ProductName; sheet[row, 2].Value = product.UnitPrice; sheet[row, 3].Value = product.QuantityPerUnit; sheet[row, 4].Value = product.UnitsInStock; //在庫の値を計算します double valueInStock = Convert.ToDouble(product.UnitPrice) * Convert.ToInt32(product.UnitsInStock); sheet[row, 5].Value = valueInStock; sheet[row, 6].Value = product.ReorderLevel; } }
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
ExcelController) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
- In the Solution Explorer, double click
Index.cshtmlto open it. - Replace the default code in the Views\Index.cshtml file with the following code to display a message about the Excel file being saved to server.
C# コードのコピー@{ Layout = null; } <br /> <br /> @Html.ActionLink("GenerateExcel", "GenerateExcel")
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
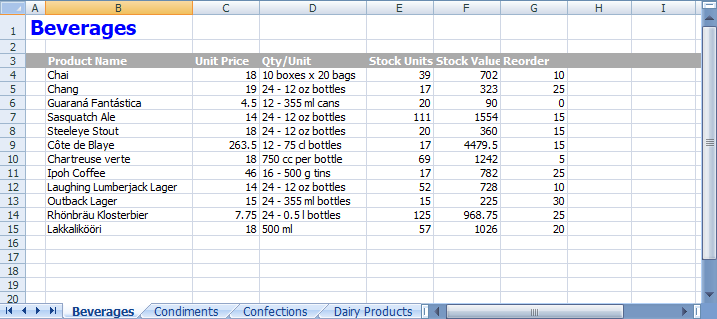
This creates a workbook with NorthWind product information using the C1XLBook control where each product category is placed on a separate worksheet.