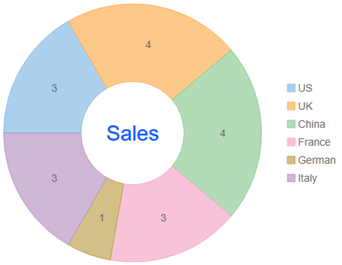
In addition to customizing appearance, FlexPie allows you to display text as the header or in the center of the chart. You can use InnerText property of the FlexPie class to display text inside the pie instead of showing it as a Header text at the top. Additionally, you can style or change the appearance of the text inside the pie using InnerTextStyle property of the FlexPie class.

The following examples shows how you can display text inside the pie using the InnerText and style it using the InnerTextStyle properties. This example uses the sample created in the Quick Start section.
View Code
| Index.cshtml |
コードのコピー
|
|---|---|
@model IEnumerable<FlexPieDataSource>
@(Html.C1().FlexPie<FlexPieDataSource>()
.Bind("Country", "Sales", Model).DataLabel(dl=>dl.Content("{value}"))
.InnerRadius(0.4f)
.InnerText("Sales")
.InnerTextStyle(svgb => svgb.FontSize(28).FontWeight("400").Fill("#2244ff").Stroke("#0099ff").StrokeWidth(1).StrokeOpacity(0.6))
)
|
|