ItemFormatter プロパティを使用すると、JavaScript 関数を使用して FlexPie をカスタマイズできます。このトピックでは、このプロパティを使用して、円グラフのセグメントにラベルを追加する方法を示します。
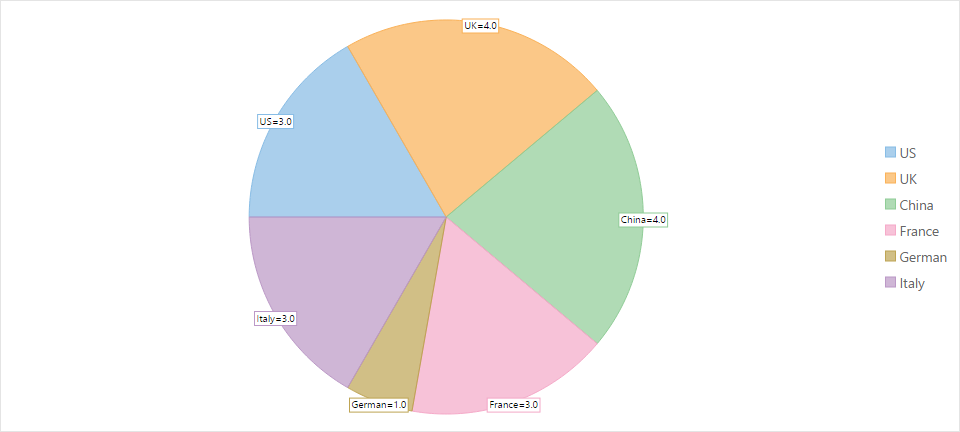
次の図は、円グラフのセグメントにラベルを表示したところです。

次のコード例は、円グラフのセグメントにカスタムラベルを追加する方法を示します。
コードの場合
それには、最初に、FlexPie に対してラベルなどのカスタムコンテンツを追加するためのスクリプトを記述する必要があります。
| JavaScript |
コードのコピー
|
|---|---|
<script> function formatItem(label, hitTestInfo, defaultFormatter) { var fsz = label.fontSize; label.fontSize = '10'; defaultFormatter(); var point = hitTestInfo.point.clone(); var text = hitTestInfo.name + '=' + hitTestInfo.value.toFixed(1); var sz = label.measureString(text); var fill = label.fill; label.fill = 'white'; label.drawRect(point.x - 2 - sz.width / 2, point.y - sz.height + 10, sz.width + 4, sz.height); label.fill = fill; point.x -= sz.width / 2; point.y += 9; label.drawString(text, point); label.fontSize = fsz; } </script> |
|
ItemFormatter プロパティを設定して、FlexPie にラベルを追加します。次の例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| Razor |
コードのコピー
|
|---|---|
.ItemFormatter("formatItem")
|
|