FlexPie コントロールにタイトルを追加できます。それには、Header プロパティを設定します。タイトル以外に、チャートのフッターを設定することもできます。それには、Footer プロパティを設定します。ヘッダーおよびフッターテキストのスタイルを設定することもできます。それには、HeaderStyle および FooterStyle プロパティを使用します。
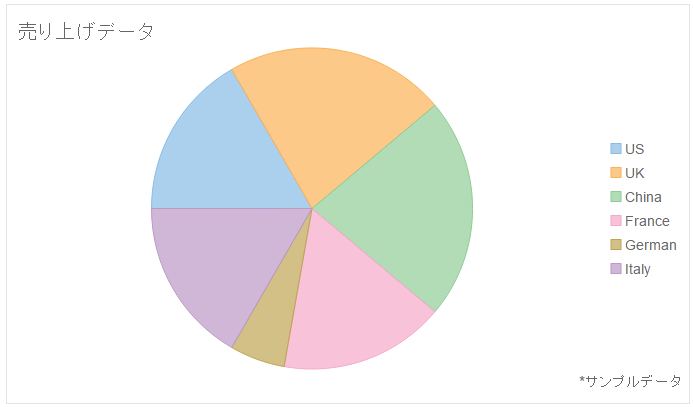
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、これらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| C# |
コードのコピー
|
|---|---|
.Header("Sales Data") .HeaderStyle(style => style.FontSize("30").Halign("left")) .Footer("*Random data by ComponentOne") .FooterStyle(style => style.FontSize("15").Halign("right")) |
|