Searching a grid with huge data source can be a tedious task even in a grid that supports column filtering and sorting. To make this task easier, FlexGrid supports searching the entire data source connected to the grid through full-text search. To support full-text search in FlexGrid, you need to use the FlexGridSearch control which is represented by the FlexGridSearch class. This control appears similar to a search box that allows users to quickly search the items displayed in a FlexGrid.

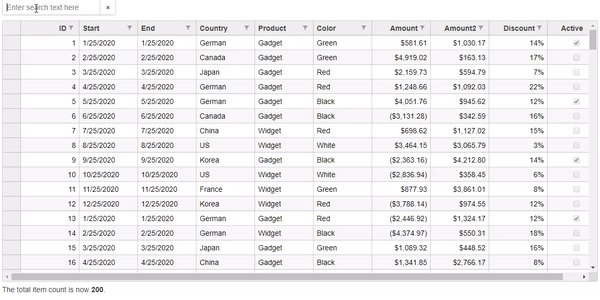
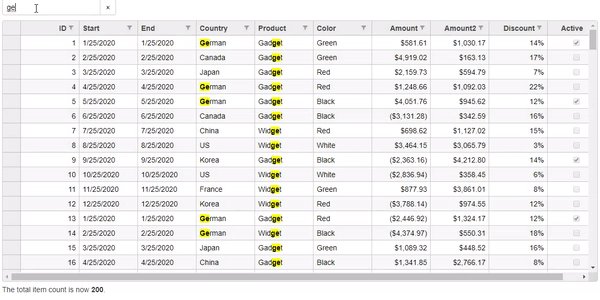
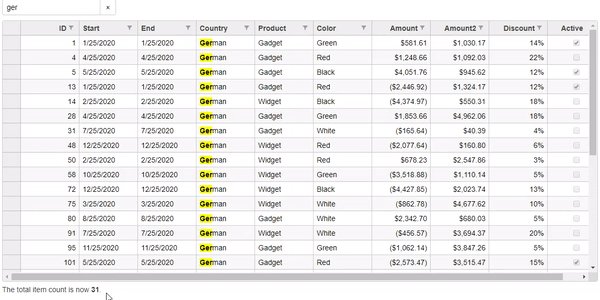
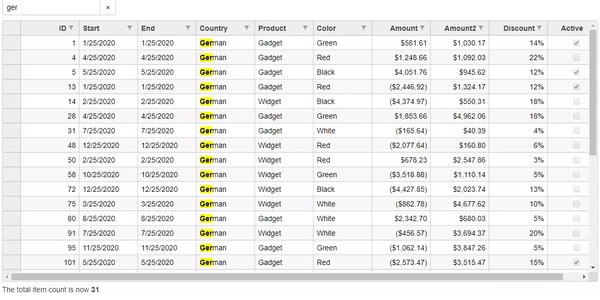
The following example shows the use of FlexGridSearch control to search the items in FlexGrid. The example uses Sale.cs model added in the QuickStart. The grid updates dynamically as you enter text and highlights any full or partial matches according to the text you enter.
Controller Code
| C# |
コードのコピー
|
|---|---|
public ActionResult Index(FormCollection data) { return View(Sale.GetData(200)); } |
|
View Code
| CSHTML |
コードのコピー
|
|---|---|
<p id="theSearch"></p> @(Html.C1().FlexGrid<Sale>() .AutoGenerateColumns(false) .Id("theFlexGrid") .CssClass("grid") .Height(500) .ScrollIntoView(10, 2) .IsReadOnly(true).AutoSizeMode(C1.Web.Mvc.Grid.AutoSizeMode.Both) .Bind(Model) .Columns(bl => { bl.Add(cb => cb.Binding("ID")); bl.Add(cb => cb.Binding("Start")); bl.Add(cb => cb.Binding("End")); bl.Add(cb => cb.Binding("Country")); bl.Add(cb => cb.Binding("Product")); bl.Add(cb => cb.Binding("Color")); bl.Add(cb => cb.Binding("Amount").Format("c")); bl.Add(cb => cb.Binding("Amount2").Format("c")); bl.Add(cb => cb.Binding("Discount").Format("p0")); bl.Add(cb => cb.Binding("Active")); }) .Filterable(f => f.DefaultFilterType(FilterType.Both)) ) @(Html.C1().FlexGridSearch("#theSearch") .Grid("theFlexGrid") .Placeholder("Enter search text here") ) <p>The total item count is now <b><span id="searchCount"></span></b>.</p> @section Scripts{ <script> function saveValue(key, value) { if (sessionStorage) { sessionStorage.setItem(key, value); } else { $.cookies.set(key, value); } } function getValue(key) { if (sessionStorage) { return sessionStorage.getItem(key); } else { return $.cookies.get(key); } } function updateSearchCount(theGrid) { let cnt = theGrid.collectionView.items.length; document.getElementById('searchCount').textContent = cnt; } window.onbeforeunload = function () { let theSearch = wijmo.Control.getControl("#theSearch"); saveValue("SearchValue", theSearch.text || ""); } c1.documentReady(function () { let theSearch = wijmo.Control.getControl("#theSearch"); theSearch.text = getValue("SearchValue") || ""; let theGrid = wijmo.Control.getControl("#theFlexGrid"); theGrid.collectionView.collectionChanged.addHandler(() => { updateSearchCount(theGrid); }); }); </script> } |
|