1つのゲージに複数の範囲を追加できます。各範囲は、ユーザーがゲージの値の状態を判断するために役立つ領域または状態を表します。どの範囲にも、ゲージ内での範囲の位置を指定する Min および Max プロパティと、範囲の外観を定義する Color および Thickness プロパティがあります。
次のコード例は、ゲージにいくつかの範囲を追加し、それらのプロパティを設定する方法を示します。
コードの場合
次のコード例は、タイプ Ranges の新しいインスタンスを作成し、それらのプロパティを設定し、新しく作成した範囲を LinearGauge(または RadialGauge/BulletGraph)に追加する方法を示します。
この例では、「LinearGauge クイックスタート」セクションで作成したサンプルを使用しています。
| HTML |
コードのコピー
|
|---|---|
// 範囲を作成してカスタマイズします
.Ranges(items => items
.Add(item => item.Min(0).Max(40).Color(System.Drawing.Color.Red))
.Add(item => item.Min(40).Max(80).Color(System.Drawing.Color.Yellow))
.Add(item => item.Min(80).Max(100).Color(System.Drawing.Color.Green))
)
|
|
Stack Ranges
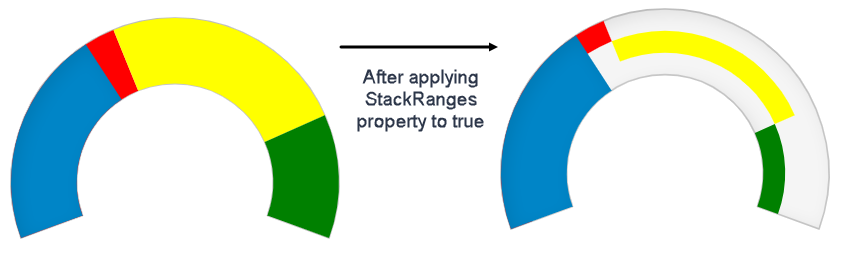
Apart from setting the min and max properties that specify the range's position on the gauge, you can also stack the ranges contained in the ranges collection within the Gauge control using the StackRanges property. By default, the StackRanges property is set to false, and the ranges in the collection are displayed with the same thickness in the control. When you set the StackRanges property to true it causes the ranges to become narrower, and to be displayed side-by-side. This property is available for all the three types of gauges; Linear Gauge, Radial Gauge, and Bullet Gauge.
The following image shows stack ranges in the Radial Gauge control.

The following code examples demonstrate how to stack ranges together in the Radial Gauge control.
| Razor |
コードのコピー
|
|---|---|
.StackRanges(true)
|
|