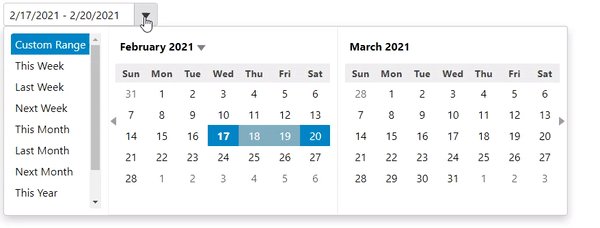
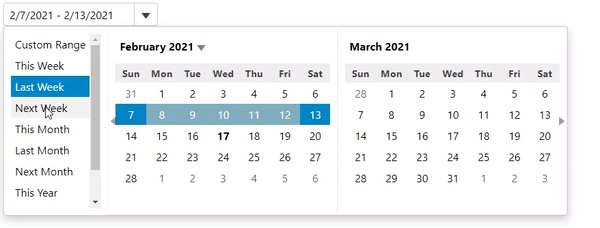
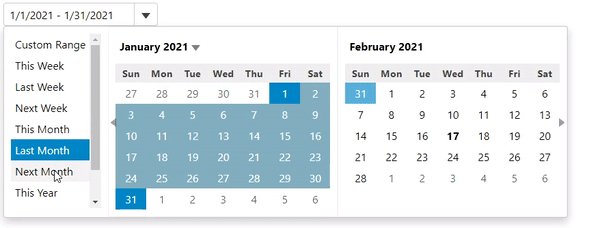
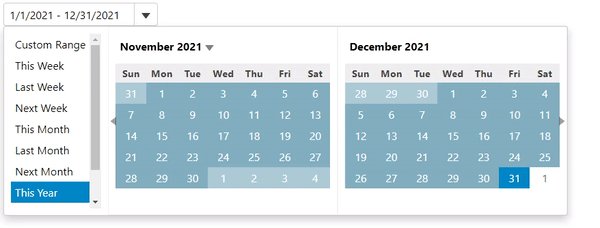
InputDateRange lets you to predefine date ranges based on your requirements. Using the InputDateRange control, you can define various date ranges, such as current week, last week, next month, this year range, custom ranges, etc., in your applications for users to choose from. You can use the PredefinedRanges property to define the day, week, month, year, or custom ranges in the InputDateRange control.
Note that this property works when the SelectionMode property is set to DateSelectionMode.Range.

The following code snippets showcases how you can define different week, month, year or custom ranges using the PredefinedRanges property.
| Index.cshtml |
コードのコピー
|
|---|---|
@{
var today = DateTime.Now.Date;
var rangeEnd = today.AddDays(3);
}
<script>
// 事前定義された日付範囲を取得します
function getPredefinedRanges() {
let dt = wijmo.DateTime, now = new Date();
return {
// カスタムの範囲
'Custom Range': null,
// 曜日
'This Week': [dt.weekFirst(now), dt.weekLast(now)],
'Last Week': [dt.weekFirst(dt.addDays(now, -7)), dt.weekLast(dt.addDays(now, -7))],
'Next Week': [dt.weekFirst(dt.addDays(now, +7)), dt.weekLast(dt.addDays(now, +7))],
// 月
'This Month': [dt.monthFirst(now), dt.monthLast(now)],
'Last Month': [dt.monthFirst(dt.addMonths(now, -1)), dt.monthLast(dt.addMonths(now, -1))],
'Next Month': [dt.monthFirst(dt.addMonths(now, +1)), dt.monthLast(dt.addMonths(now, +1))],
// 年
'This Year': [dt.yearFirst(now), dt.yearLast(now)],
'Last Year': [dt.addYears(dt.yearFirst(now), -1), dt.addYears(dt.yearLast(now), -1)],
'Next Year': [dt.addYears(dt.yearFirst(now), +1), dt.addYears(dt.yearLast(now), +1)],
};
}
</script>
@(Html.C1().InputDateRange().Id("demoControl")
.CloseOnSelection(false)
.MonthCount(2)
.SelectionMode(DateSelectionMode.Range)
.PredefinedRanges("getPredefinedRanges")
.Value(today)
.RangeEnd(rangeEnd)
)
|
|