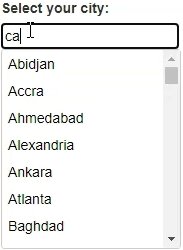
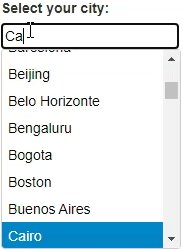
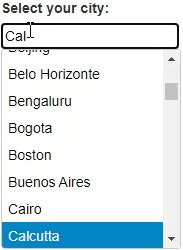
By default, the search in ListBox is case-insensitive. However, there might be a scenario where you need case-sensitive search in ListBox. With case-sensitive search, ListBox allows you to have more granular control over searched items. You can achieve the granularity in search by setting CaseSensitiveSearch property of the ListBox class to true. The CaseSensitiveSearch property determines whether the searches performed while the user types should be case-sensitive which makes the search more refined.

The following example shows how you can use the case-sensitive search in the ListBox control. The example uses Cities.cs model added in the Quick Start topic.
Controller
| ListBoxSearchController.cs |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(); } |
|
View for the Controller
| Index.cshtml |
コードのコピー
|
|---|---|
@{
List<string> cities = Cities.GetCities();
}
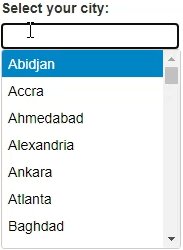
<div>
<label>Select your city:</label>
</div>
<div>
<input type="text" id="searchValue" />
</div>
<div>
@(Html.C1().ListBox()
.Id("list")
.Bind(cities)
.Width(180).Height(200)
.CaseSensitiveSearch(true)
)
</div>
@section Scripts{
<script>
c1.documentReady(function () {
document.getElementById("searchValue").addEventListener("keyup", function (e) {
var listbox = wijmo.Control.getControl('#list');
listbox.selectedIndex = -1;
listbox._search = this.value;
listbox.selectedIndex = listbox._findNext();
});
});
</script>
}
|
|