The quick start guides you through the steps of adding C1PdfDocument in your MVC web application and adding data to it. Complete the following steps to see how the data appears in the generated PDF after data binding:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Configure the Data Source for Application
The example uses C1NWind database. The C1NWind.mdf file is available on your system at the following location:
Documents\ComponentOne Samples\ASP.NET MVC\MVC\MvcExplorer\App_Data
- Add C1NWind.mdf file to the
AppDatafolder in the Solution Explorer. - In the Solution Explorer, right-click
Models|Add New Item|Data, and select ADO.NET Entity Data Model. - Name the model as C1NWind, and click Add.
- In the Entity Data Model Wizard, select EF Designer from database, click Next. C1NWind.mdf database is added to the data connection dropdown.
- Click Next to choose Entity Framework version, and click Next.
- In the Choose Your Database Objects and Settings, select
Productstable and click Finish.
If you can see C1NWind.edmx added to your project under the Models folder, you have successfully configured the data source for your application.
Back to TopAdd C1PdfDocument
Complete the following steps to initialize a FlexGrid control.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
PDFController). - Click Add.
- Include the MVC references as shown below.
C# コードのコピーusing <ApplicationName>.Models;
- Generate a PDF using CreatePdf method as shown in the following code:
C# コードのコピーprivate readonly C1NWindEntities _dataBase = new C1NWindEntities(); private C1PdfDocument _c1Pdf; public ActionResult CreatePdf() { try { InitialPdfDocument(); var stream = new MemoryStream(); _c1Pdf.Save(stream); stream.Position = 0; return File(stream, "application/pdf"); } catch (Exception ex) { return Content(ex.Message); } }
- Add pages to the PDF for each product category using the following code.
C# コードのコピーprivate readonly Font _fontBody = new Font("Tahoma", 10); private readonly Font _fontTitle = new Font("Tahoma", 15, FontStyle.Bold); private readonly Font _fontHeader = new Font("Tahoma", 11, FontStyle.Bold); private StringFormat _sfRight; private StringFormat _sfRightCenter; public void InitialPdfDocument() { _c1Pdf = new C1PdfDocument(); //右揃えのフィールドに対してStringFormatを作成します。 _sfRight = new StringFormat(); _sfRight.Alignment = StringAlignment.Far; _sfRightCenter = new StringFormat(); _sfRightCenter.Alignment = StringAlignment.Far; _sfRightCenter.LineAlignment = StringAlignment.Center; //PDFジェネレータを初期化します。 _c1Pdf.Clear(); //ページの四角形、割引率を取得します。 RectangleF rcPage = _c1Pdf.PageRectangle; rcPage.Inflate(-72, -92); //選択したカテゴリをループします。 int page = 0; List<Category> categories = _dataBase.Categories.ToList(); foreach (Category category in categories) { //改ページを追加し、ページカウンタを更新します。 if (page > 0) _c1Pdf.NewPage(); page++; //現在のカテゴリ名を取得します。 string catName = category.CategoryName; //ページにタイトルを追加します。 _c1Pdf.DrawString(catName, _fontTitle, Brushes.Blue, rcPage); //アウトラインエントリを追加します。 _c1Pdf.AddBookmark(catName, 0, 0); //行テンプレートを作成します。 RectangleF[] rcRows = new RectangleF[6]; for (int i = 0; i < rcRows.Length; i++) { rcRows[i] = RectangleF.Empty; rcRows[i].Location = new PointF(rcPage.X, rcPage.Y + _fontHeader.SizeInPoints + 10); rcRows[i].Size = new SizeF(0, _fontBody.SizeInPoints + 3); } rcRows[0].Width = 110; // 商品名 rcRows[1].Width = 60; // 単価 rcRows[2].Width = 80; // 数量/単位 rcRows[3].Width = 60; // 単位あたりの数量 rcRows[4].Width = 60; // 株価 rcRows[5].Width = 60; // 再注文 for (int i = 1; i < rcRows.Length; i++) rcRows[i].X = rcRows[i - 1].X + rcRows[i - 1].Width + 8; //列ヘッダーを追加します。 _c1Pdf.FillRectangle(Brushes.DarkGray, RectangleF.Union(rcRows[0], rcRows[5])); _c1Pdf.DrawString("Product Name", _fontHeader, Brushes.White, rcRows[0]); _c1Pdf.DrawString("Unit Price", _fontHeader, Brushes.White, rcRows[1], _sfRight); _c1Pdf.DrawString("Qty/Unit", _fontHeader, Brushes.White, rcRows[2]); _c1Pdf.DrawString("Stock Units", _fontHeader, Brushes.White, rcRows[3], _sfRight); _c1Pdf.DrawString("Stock Value", _fontHeader, Brushes.White, rcRows[4], _sfRight); _c1Pdf.DrawString("Reorder", _fontHeader, Brushes.White, rcRows[5]); //このカテゴリの製品をループします。 List<Product> products = _dataBase.Products.Where(pro => pro.CategoryID == category.CategoryID).ToList(); foreach (Product product in products) { //次の行に移動します。 for (int i = 0; i < rcRows.Length; i++) rcRows[i].Y += rcRows[i].Height; _c1Pdf.DrawString(product.ProductName, _fontBody, Brushes.Black, rcRows[0]); _c1Pdf.DrawString(string.Format("{0:c}", product.UnitPrice), _fontBody, Brushes.Black, rcRows[1], _sfRight); _c1Pdf.DrawString(string.Format("{0}", product.QuantityPerUnit), _fontBody, Brushes.Black, rcRows[2]); _c1Pdf.DrawString(string.Format("{0}", product.UnitsInStock), _fontBody, Brushes.Black, rcRows[3], _sfRight); _c1Pdf.DrawString(string.Format("{0:c}", product.UnitPrice * product.UnitsInStock), _fontBody, Brushes.Black, rcRows[4], _sfRight); _c1Pdf.DrawString(string.Format("{0}", product.ReorderLevel), _fontBody, Brushes.Black, rcRows[5], _sfRight); } } }
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
ExcelController) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
- In the Solution Explorer, double click
Index.cshtmlto open it. - Replace the default code in the Views\Index.cshtml file with the following code to display a message about the PDF being generated.
C# コードのコピー@{ Layout = null; } @Html.ActionLink("GenerateExcel", "GenerateExcel")
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
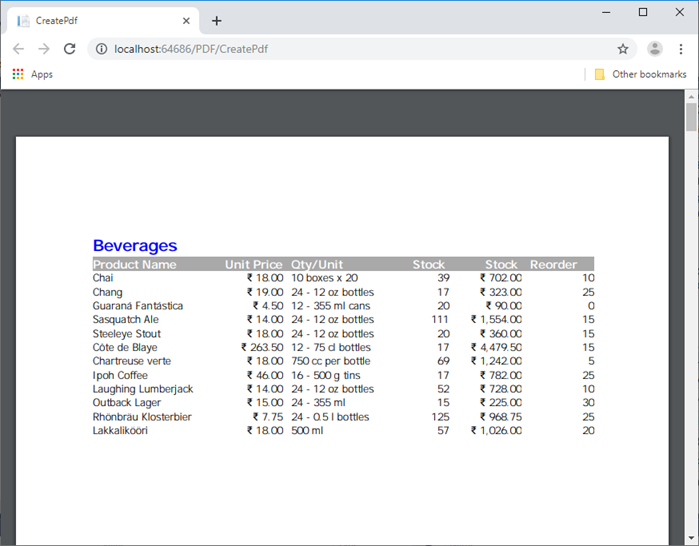
This creates a PDF with NorthWind product information wherein each product category is placed on a separate page and added to an outline structure with bookmarks.