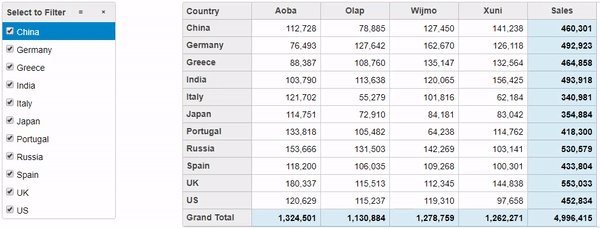
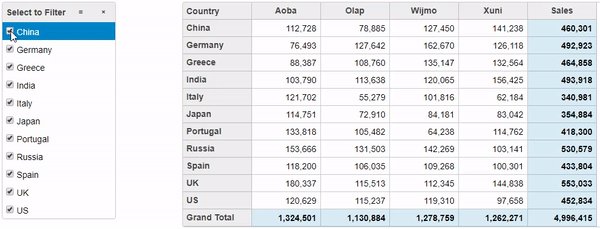
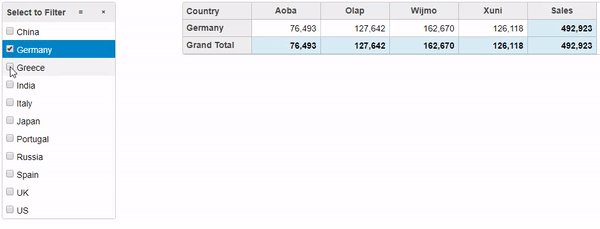
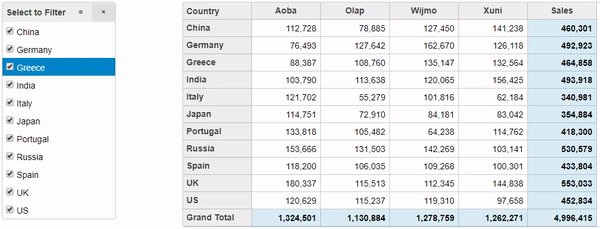
OLAP Slicer allows users to filter data based on values and indicates the current filtering state, which makes it easy to understand what's shown in filtered PivotGrid and PivotChart controls.
The Slicer control provides a quick way to edit filters applied to PivotField objects. It provides buttons the user can click to filter data based on values and indicates the current filtering state, which makes it easy to understand what is shown in filtered PivotGrid and PivotChart controls.
Complete the following steps to filter data in the OLAP control using the slicer.

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Datasource for OLAP
Create a new class inside the Models folder to create a data source for the OLAP control.
- Add a new class to the folder Models (for example:
ProductData.cs). For more information about how to add a new model, see Adding controls. - Add the following code to the model to define the data for OLAP.
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; namespace OlapSample.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "China,India,Russia,US,Germany,UK,Japan,Italy,Greece,Spain,Portugal".Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } }
Add an OLAP control
Create a Controller and View for OLAP control and follow the below steps to initialize an OLAP control.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
OlapController). - Click Add.
- Replace the method Index() with the following method.
public class OlapController : Controller { // GET: Olap private static System.Collections.IEnumerable data = ProductData.GetData(1000).ToList(); public ActionResult Index() { return View(data); }
- From the Solution Explorer, expand the folder Controllers and double click the
OlapController. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
- Click Add to add a view is for the controller. Copy the following code and paste it inside Index.cshtml.
@using SlicerControl.Models; @model IEnumerable<ProductData> @(Html.C1().PivotEngine().Id("indexEngine").Bind(Model) .RowFields(pfcb => pfcb.Items("Country")) .ColumnFields(cfcb => cfcb.Items("Product")) .ValueFields(vfcb => vfcb.Items("Sales"))) <div class="row"> <div class="col-sm-3 col-md-3"> @(Html.C1().Slicer().Id("slicer").Header("Select to Filter") .PivotEngineId("indexEngine").Field("Country").ShowCheckboxes(true)) </div> <div class="col-sm-9 col-md-9"> @Html.C1().PivotGrid().Id("indexGrid").ItemsSourceId("indexEngine") </div> </div>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Olap/Index) in the address bar of the browser to see the view.