Tab ordering is used in many modern applications which have dynamic pages/views that constantly change with user interaction. In such applications, the TabIndex can be set on all controls at runtime using the TabOrder property. This property allows the user to customize the tab navigation order of the input controls added in the application. You can specify the TabOrder property for each control, a tab order follows relationships in the content without following the order of the interactive elements in the code.
TabIndex attribute value can be defined statically for an ASP.NET MVC control by specifying it in the control's host HTML element. However, the value can't be modified later during application lifecycle. Therefore, to read or modify the input control's tab index dynamically you can use the TabOrder property.
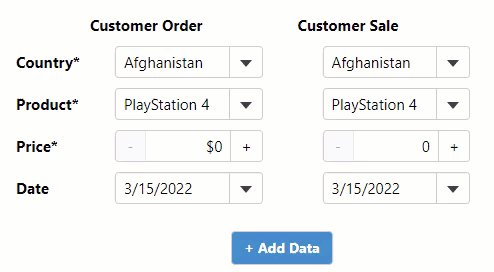
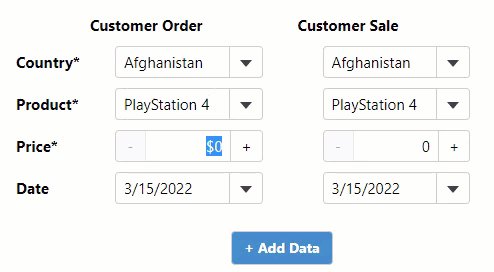
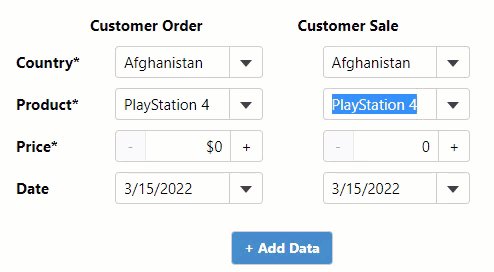
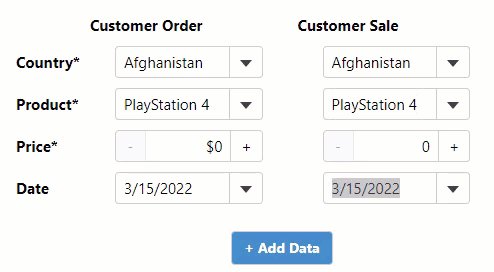
The following image shows how you can customize the tab order navigation:
 |
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a Data source
- Add a new class to the folder Models (for example:
Products.cs). -
Add the following code to the new model to define the classes that serve as a data source for the ComboBox control.
Products コードのコピーpublic static List<string> GetProducts() { return new List<string> { "PlayStation 4", "XBOX ONE", "Wii U", "PlayStation Vita", "PlayStation 3", "XBOX 360", "PlayStation Portable", "3 DS", "Dream Cast", "Nintendo 64", "Wii", "PlayStation 2", "PlayStation 1", "XBOX" }; } public static List<string> GetCountries() { return new List<string> { "Algeria", "American Samoa", "Argentina", "Armenia", "Australia", "Austria", "Bahrain", "Bangladesh","Belarus", "Belgium", "Bhutan", "Bolivia", "Brazil", "Bulgaria", "Cambodia", "Cameroon", "Canada", "Colombia", "Costa Rica", "Cuba", "Croatia", "Curacao", "Cyprus", "Czech Republic", "Denmark", "Dominican Republic", "Egypt", "Ethiopia", "Finland", "France", "French Guiana", "Georgia", "Germany", "Ghana", "Gibraltar", "Great Britain", "Greece", "Greenland", "Hong Kong", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Israel", "Italy", "Jamaica", "Japan", "Jordan", "Kenya", "Korea North", "Korea South", "Kuwait", "Liberia", "Libya", "Lithuania", "Madagascar", "Malaysia", "Maldives", "Mauritius", "Mexico", "Myanmar", "Nambia", "Nepal", "Netherlands", "New Zealand", "Nigeria", "Norway", "Oman", "Panama", "Paraguay", "Peru", "Philippines","Poland", "Portugal", "Puerto Rico", "Qatar", "Romania", "Russia", "Samoa", "Saudi Arabia", "Scotland", "Serbia", "Singapore", "Slovakia", "South Africa", "Spain", "Sri Lanka", "Sweden", "Switzerland", "Syria", "Taiwan", "Tanzania", "Thailand", "Turkey", "Uganda", "Ukraine", "United Arab Emirates", "United Kingdom", "United States of America", "Uruguay", "Uzbekistan", "Venezuela", "Vietnam", "Yemen", "Zambia", "Zimbabwe" }; }
Add Input Controls
Complete the following steps to add Input controls in your application.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
-
Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
TabOrderController). - Click Add.
-
Replace the method
Index()with the following method.Products コードのコピーpublic ActionResult Index() { return View(); }
Add a View for the Controller
- From the Solution Explorer, expand the folder Controllers and double click the controller
TabOrderControllerto open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
-
Add Input controls in the view as shown below.
Products コードのコピー@using <ApplicationName>.Models @using C1.Web.Mvc; <html> <body> <table class="input-form"> <tr> <th></th> <th>Customer Order</th> <th>Customer Sale</th> </tr> <tr> <th>Country*</th> <td>@Html.C1().ComboBox().Id("orderCountry").Bind(Products.GetCountries()).TabOrder(1).IsRequired(true)</td> <td>@Html.C1().ComboBox().Id("saleCountry").Bind(Products.GetCountries()).TabOrder(5).IsRequired(true)</td> </tr> <tr> <th>Product*</th> <td>@Html.C1().ComboBox().Id("orderProduct").Bind(Products.GetProducts()).TabOrder(2).IsRequired(true)</td> <td>@Html.C1().ComboBox().Id("saleProduct").Bind(Products.GetProducts()).TabOrder(6).IsRequired(true)</td> </tr> <tr> <th>Price*</th> <td>@Html.C1().InputNumber().Id("orderPrice").Min(0).Step(1).Value(0).Format("c0").IsRequired(true).TabOrder(3)</td> <td>@Html.C1().InputNumber().Id("salePrice").Min(0).Step(1).Value(0).Format("c0").IsRequired(true).TabOrder(7)</td> </tr> <tr> <th>Date</th> <td>@Html.C1().InputDate().Id("orderDate").Value(DateTime.Today).IsRequired(false).TabOrder(4)</td> <td>@Html.C1().InputDate().Id("saleDate").Value(DateTime.Today).IsRequired(false).TabOrder(8)</td> </tr> </table> <button id="add-row" class="btn btn-primary col-sm-offset-2"> <b><i class="glyphicon-plus"></i> Add Data</b> </button> </body> </html>