MultiRowコントロールでは、列ヘッダーを1行に折りたたみ、個別のセルではなくグループ名だけを表示することができます。デフォルトでは、MultiRowコントロールは複数の行から成る列ヘッダーを表示し、そこに、LayoutDefinitionで定義された各セルのヘッダーが表示されます。列ヘッダーを折りたたむと、個別のセルヘッダーを表示するよりもスペースの節約になります。
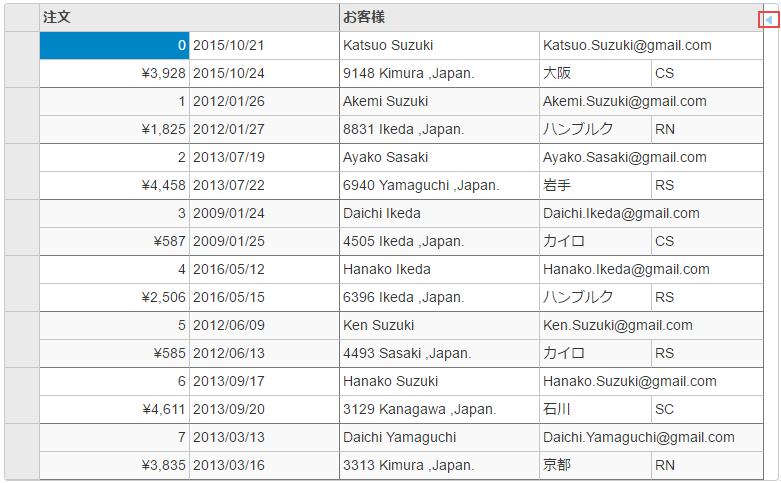
次の図は、ヘッダーを折りたたんで表示したMultiRowコントロールを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

CollapsedHeaders.cshtml
列ヘッダーを折りたたむには、CollapsedHeadersプロパティをtrueに設定します。その場合は、列ヘッダーが空にならないように、グループのHeaderプロパティを忘れずに設定してください。
| CollapsedHeaders.cshtml |
コードのコピー
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" class="multirow" collapsed-headers="true" show-header-collapse-button="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="注文" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="注文" width="150" /> <c1-multi-row-cell binding="Amount" header="金額" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="出荷" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="お客様" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="お客様" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="お客様のEーメル" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="住所" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="都市"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="州" /> </c1-multi-row-cell-group> </c1-multi-row> |
|