このセクションでは、MVC WebアプリケーションでCollectionViewをFlexGridコントロールと一緒に使用する方法を説明します。
このトピックは4つの手順で構成されます。
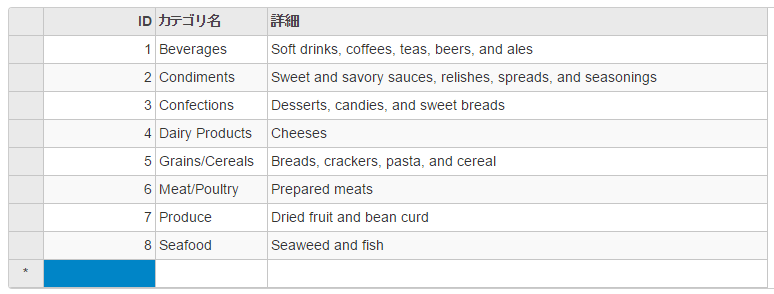
次の図は、上記の手順を実行した後のFlexGridを示しています。

手順1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順2:アプリケーションのデータソースを設定
例では、C1NWindデータベースを使用します。C1NWind.mdfファイルは、システムのC:\Users\<username>\Documents\ComponentOne Samples\ASP.NET MVC\MVC\MvcExplorer\App_Data に用意されています。
- C1NWind.mdfファイルをソリューションエクスプローラーの
AppDataフォルダに追加します。 - ソリューションエクスプローラーで右クリックして
[モデル]→[新しい項目の追加]→[データ]を選択し、ADO.NET Entity Data Modelを選択します。 - モデルにC1NWindと名前を付け、[追加]をクリックします。
- エンティティデータモデルウィザードで、データベースからEF Designerを選択し、[次へ]をクリックします。
- C1NWind.mdfデータベースがデータ接続ドロップダウンに追加されます。
- [次へ]をクリックし、Entity Frameworkのバージョンを選択し、[次へ]をクリックします。
- [データベースオブジェクトと設定を選択]で、
テーブルを選択し、[完了]をクリックします。
プロジェクトの[モデル]フォルダの下にC1NWind.edmxが追加されていれば、アプリケーションに対するデータソースの設定は成功です。
先頭に戻る手順3:FlexGridコントロールの追加
FlexGridコントロールを初期化するには、次の手順を実行します。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加]ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
QuickStartController)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- 次に示すようにMVC参照を追加します。
C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using C1.Web.Mvc.Grid; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Data.Entity.Validation; using System.Data.Entity; using System.Data; using MVC_DataBinding.Models;
- メソッドIndex()を次のメソッドに置き換えます。
IndexController.cs
C# コードのコピー//FlexGrid に対してデータソースを定義します private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(); } //JSONのインスタンスを作成します public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); }
コントローラーのビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー(例:
Default1Controller)をダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor (CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されました。
- ソリューションエクスプローラーで、
Index.cshtmlをダブルクリックして開きます。 -
Views\Index.cshtmlファイルのデフォルトコードを次のコードに置き換えて、FlexGridコントロールを初期化します。
この例では、コントローラーのGridReadCategoryアクションはFlexGridのItemSourceのBindプロパティに割り当てられ、データを挿入します。
HTML コードのコピー<c1-flex-grid id="fGRCView" auto-generate-columns="false" allow-add-new="true" allow-sorting="true" class="grid"> <c1-items-source read-action-url="@Url.Action("GridReadCategory")"></c1-items-source> <c1-flex-grid-column binding="CategoryID"></c1-flex-grid-column> <c1-flex-grid-column binding="CompanyName"></c1-flex-grid-column> <c1-flex-grid-column binding="Description"></c1-flex-grid-column> </c1-flex-grid>
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。