FlexGridは列フッターをサポートしており、ここに、集計データを表示するグループ行を表示できます。集計データを計算し、その結果を列フッターパネルに表示できます。FlexGridに列フッターパネルを表示するには、ShowColumnFootersプロパティをtrueに設定する必要があります。また、グループ行の行ヘッダーテキストを設定することもできます。設定しない場合は、デフォルト値のシグマ文字(Σ)が使用されます。
ShowColumnFooterプロパティは、現在の列のすべての値の集計値を表示します。
- DisableServerReadがtrueの場合は、すべての行データを取得し、すべての行の集計を計算します。
- DisableServerReadがfalseで、かつInitialItemsCountが設定されている場合、グリッドは仮想スクロールを使用してクライアントに送信されます。すべての行データが送信されるわけではありません。したがって、一部の行だけが集計対象となり、集計値が正しくなくなる可能性があります。
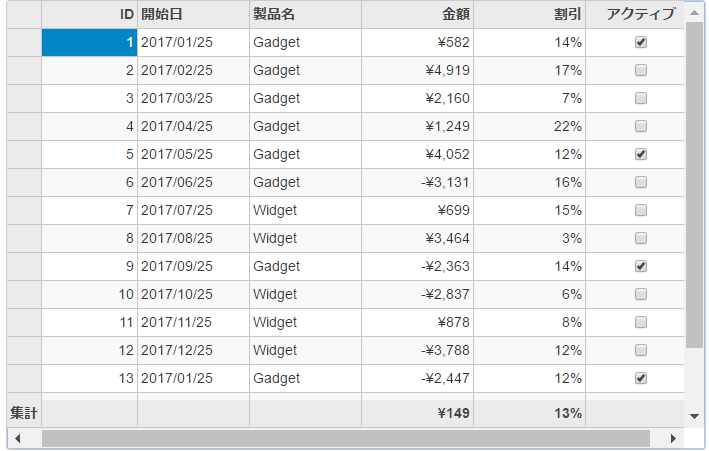
次の図は、ShowColumnFootersプロパティを設定した後のFlexGridを示しています。この例では、「クイックスタート」トピックで追加したSale.csモデルを使用します。

コードの場合
| HTML |
コードのコピー
|
|---|---|
@using <ApplicationName>.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> <c1-flex-grid auto-generate-columns="false" height="500px" width="800px" class="grid" is-read-only="true" allow-add-new="true" allow-sorting="true" selection-mode="@((SelectionMode.Cell))" show-column-footers="true" column-footers-row-header-text="Agg"> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="開始日"></c1-flex-grid-column> <c1-flex-grid-column binding="製品名"></c1-flex-grid-column> <c1-flex-grid-column binding="金額" format="c" aggregate="Sum"></c1-flex-grid-column> <c1-flex-grid-column binding="割引" format="p0" aggregate="Avg"></c1-flex-grid-column> <c1-flex-grid-column binding="アクティブ"></c1-flex-grid-column> </c1-flex-grid> |
|
関連トピック