TreeViewコントロールでは、ノードにカスタムコンテンツを表示することができます。TreeViewノードのコンテンツは、formatItemイベントを使用してカスタマイズすることができます。イベントハンドラのパラメータには、ノードとレンダリングされるデータ項目を表す要素が含まれます。
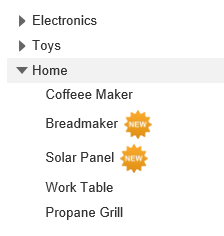
この例ではOnClientFormatItemイベントを使用して、TreeViewの新しい項目の右に「新しい」バッジを追加します。以下のコード例では、「クイックスタート」セクションで追加したPropertyモデルを使用しています。

次のコード例では、Razorコード内でJavaScript関数名を割り当てることで、OnClientFormatItemメソッドをサブスクライブしています。<Script>セクションで、dataItemがリスト内の新しい項目かどうかをチェックし、新しいノードの横にカスタム画像を追加するformatItem関数を宣言します。画像は、MVCアプリケーションのContentフォルダ内に保存されます。
次のコード例では、OnClientFormatItem()メソッドでformatItemイベントを生成しています。formatItem(treeview, args)関数のtreeviewは送信元で、argsはFormatNodeEventArgsクラス型です。
コードの場合
CustomNode.cshtml
| HTML |
コードのコピー
|
|---|---|
@using <ApplicationName.Models> @model Property[] <script type="text/javascript"> function formatItem(treeview, args) { if (args.dataItem.NewItem) { args.element.innerHTML += '<img style="margin-left:6px" src="@Href("~/Content/new.png")"/>'; } } </script> <c1-tree-view display-member-path="Header" child-items-path="Items" source="Model" format-item="formatItem"></c1-tree-view> |
|
関連トピック