FinancialChartのRangeSelectorを使用すると、ユーザーはチャートに表示する特定の範囲のデータを選択できます。ユーザーは、さまざまなタイプの財務チャートに簡単にRangeSelectorを連結できます。これは主に金融業界で、さまざまなデータ範囲に対して株価の分析を実行するために使用されています。
RangeSelectorには左サム(最小値用)と右サム(最大値用)があり、チャートの特定の時間をスクロールできます。ユーザーはRangeSelectorの最小値と最大値を変更し、これらのサムを左側や右側にドラッグして、チャート上でのデータの表示範囲を調整できます。範囲バーでサムを左にドラッグすると値が減少し、右にドラッグする範囲バーの値が増加します。
コードで最小値と最大値の範囲を設定するには、RangeSelectorのMinプロパティとMaxプロパティを使用します。
RangeSelectorのOrientationプロパティをX(デフォルト)またはYに設定することで、サムの位置を変更できます。
| C# |
コードのコピー
|
|---|---|
.Orientation(C1.Web.Mvc.Chart.Orientation.Y) |
|
向きをYに設定すると、左サムと右サムはRangeSelectorで下サムおよび上サムとして位置が決定されます。これを上下にドラッグすることで値を増減でき、チャートに表示されるデータの範囲を指定できます。
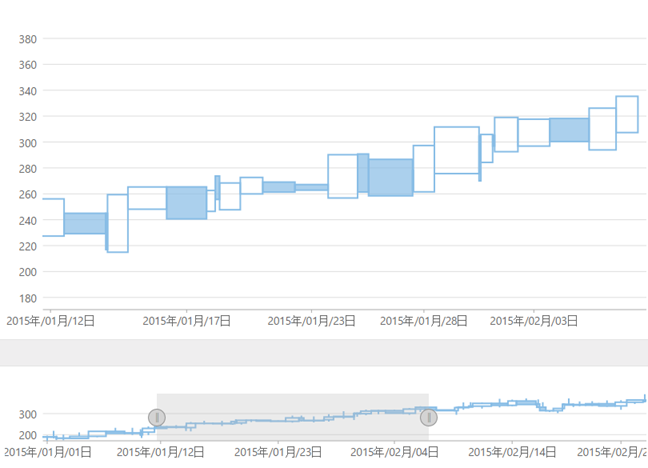
次の図は、RangeSelectorが追加された後のFinancialChartを示しています。

次のコード例は、範囲セレクタを使用してFinancialChartにサム値を表示する方法を示します。