FlexGrid は、ICollectionView インタフェースを使用したフィルタ処理をサポートし、条件フィルタおよび値フィルタを適用することができます。したがって、グリッド内にあるデータから対象エントリを簡単に取得できます。
条件によるフィルタを適用することで検索結果を絞り込め、値によるフィルタで対象値を入力して該当するデータを正確に検索できます。さらに、Ascending および Descending ボタンのそれぞれは、適用する列のデータを昇順や降順にソートします。
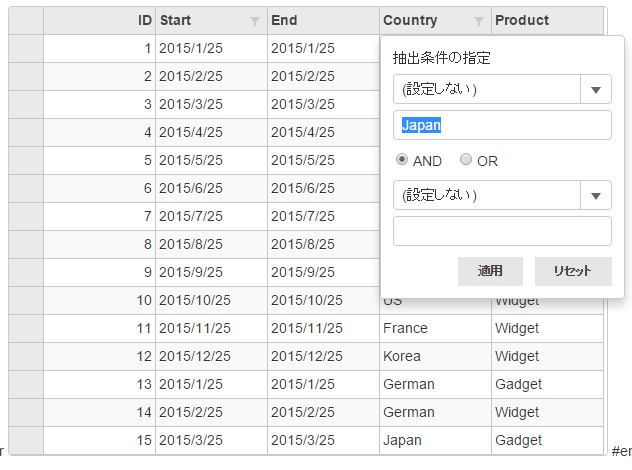
以下の例では、グリッドの各列にフィルタを適用し、検索する条件や値を指定して Apply ボタンをクリックすると、対象値を取得できます。この例で「クイックスタート」セクションで追加した Sale.cs モデルを使用します。

次のコード例は、FlexGrid でフィルタ処理を有効にする方法を示します。
コードの場合
FilteringController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(15)); } |
|
Filtering.cshtml
| HTML |
コードのコピー
|
|---|---|
@using TagFlexGrid.Models @using C1.Web.Mvc @using C1.Web.Mvc.Grid @model IEnumerable<Sale> <c1-flex-grid id="filteringGrid" auto-generate-columns="false" is-read-only="true" selection-mode="@SelectionMode.Row" allow-sorting="true" class="grid"> <c1-items-source page-size="25" source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="開始日" format="yyyy年/MM月/dd日"></c1-flex-grid-column> <c1-flex-grid-column binding="終了日" format="t"></c1-flex-grid-column> <c1-flex-grid-column binding="国名"></c1-flex-grid-column> <c1-flex-grid-column binding="製品名"></c1-flex-grid-column> <c1-flex-grid-column binding="色"></c1-flex-grid-column> <c1-flex-grid-filter default-filter-type="@FilterType.Both"></c1-flex-grid-filter> </c1-flex-grid> |
|
関連トピック