FlexGrid では、ユーザーがグリッドのデータをグループ化またはグループ化解除することができます。この機能は、Group Panel というコントロールでサポートされています。
Group Panel はドラッグアンドドロップによりグループ化する UI を提供し、FlexGrid から列をパネルにドラッグしてグループ化できます。
パネル内グループマーカーの順番を変更してグループ化されたデータの順序を簡単に変更でき、グループマーカーをクリックすると、該当する列に基づいてグループをソートできます。
MaxGroups プロパティを使用して、Group Panel でグループできる最大グループ数を設定することができます。Placeholder プロパティで、パネルにグループが存在していない場合にパネルで表示される文字列を設定します。また、HideGroupedColumns プロパティを Boolean 値に設定することで、グループ化した列を表示または非表示するように指定できます。
次の図は、Group Panel を使用した FlexGrid を示しています。この例では、「クイックスタート」トピックで作成した Sale.cs モデルを使用します。

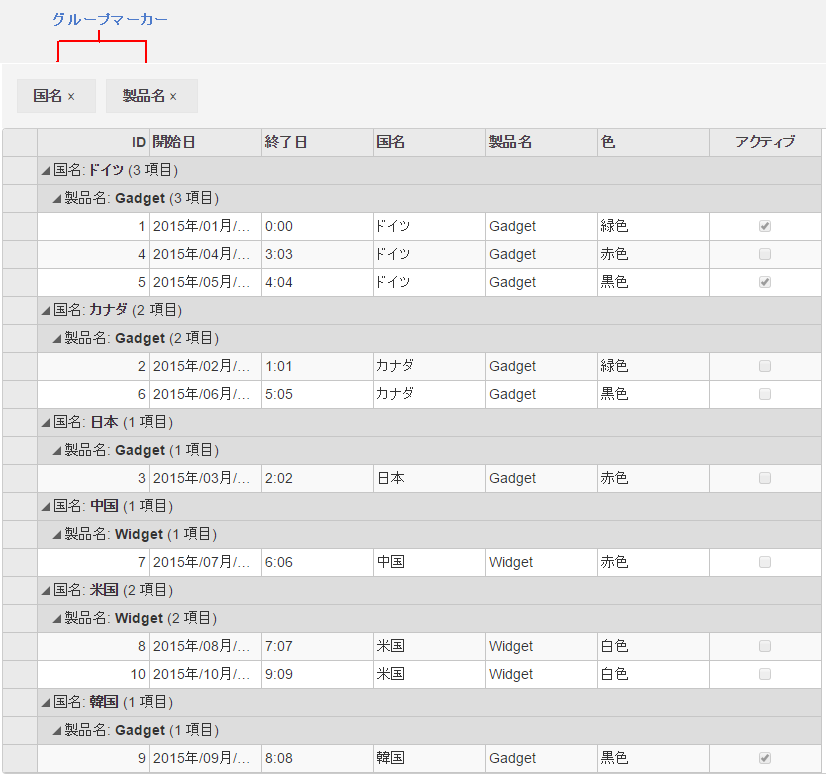
次の図は、グリッドの上部にあるパネルに列を追加してグループ化した FlexGrid を示しています。

次のコード例は、FlexGrid で Group Panel を有効にする方法を示します。
コードの場合
GroupPanelController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(10)); } |
|
GroupPanel.cshtml
| Index.cshtml |
コードのコピー
|
|---|---|
@model IEnumerable<Sale> <script type="text/javascript"> var europe = ["UK", "France", "German", "Italy"], american = ["US", "Canada"], asian = ["Japan", "China", "Korea"], autralian = ["Australia"]; function customGroup(prop) { switch (prop) { case 'Start': case 'End': return new wijmo.collections.PropertyGroupDescription(prop, (item, prop) => { return wijmo.Globalize.formatDate(item[prop], 'yyyy'); }); break; case 'Country': return new wijmo.collections.PropertyGroupDescription(prop, (item, prop) => { if (europe.includes(item.Country)) { return "Europe"; } else if (american.includes(item.Country)) { return "American"; } else if (asian.includes(item.Country)) { return "Asian"; } else { return "Australian"; } }); break; } } </script> <c1-flex-grid id="ovFlexGrid" auto-generate-columns="false" is-read-only="true" class="grid"> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="開始日"></c1-flex-grid-column> <c1-flex-grid-column binding="終了日"></c1-flex-grid-column> <c1-flex-grid-column binding="国名"></c1-flex-grid-column> <c1-flex-grid-column binding="製品名"></c1-flex-grid-column> <c1-flex-grid-column binding="色"></c1-flex-grid-column> <c1-flex-grid-column binding="アクティブ"></c1-flex-grid-column> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-group-panel max-groups="@(Convert.ToInt32(4))" placeholder="Please add columns for grouping here" hide-grouped-columns="@(Convert.ToBoolean(false))" group-description-creator="customGroup"> </c1-flex-grid-group-panel> </c1-flex-grid> |
|