FlexGrid はページングをサポートしています。ページャコントロールを使用して、グリッドにページ付きビューを実装します。また、PageSize プロパティの値には、1ページに入れる項目の数を設定できます。これで、ページ間を移動するための UI も提供されます。
FlexGrid でページャコントロールを使用してページングするには、次の設定を行う必要があります。
- FlexGridでIDを設定します、
- ページャコントロールのOwnerプロパティを設定します。
- PageSize プロパティを設定します。
ページャコントロールを使用し、Ownerプロパティを設定することで、先頭[<<]、前へ[<]、次へ[>]、最後[>>]の各ボタンを使用してページを切り替えることができます。
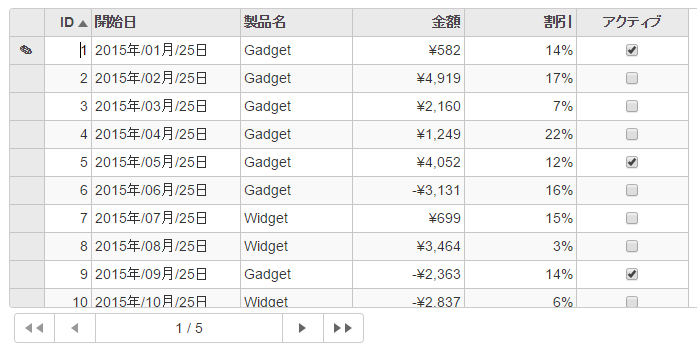
次の図は、PageSize プロパティを設定した後の FlexGrid を示しています。この例では、「クイックスタート」でアプリケーションに追加した Sale.cs モデルを使用します。

次のコード例は、FlexGrid でページングを有効にする方法を示します。
コードの場合
| HTML |
コードのコピー
|
|---|---|
@using C1MvcWebAppPager.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> @* FlexGridでIDを設定します *@ <c1-flex-grid id="pagerFlexGrid" auto-generate-columns="false" class="grid" is- read-only="true" width="700px" height="450px"> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="開始日"></c1-flex-grid-column> <c1-flex-grid-column binding="製品名" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="金額" format="c,ja-jp"></c1-flex-grid-column> <c1-flex-grid-column binding="割引"> format="p0"</c1-flex-grid-column> <c1-flex-grid-column binding="アクティブ"></c1-flex-grid-column> <c1-items-source source-collection="@Model" page-size="10"></c1-items-source> </c1-flex-grid> @* ページャのOwnerプロパティを設定します *@ <c1-pager owner="pagerFlexGrid" disabled="false" style="width:600px"></c1-pager> |
|
関連トピック