FlexGrid には、アラビア語やヘブライ語などの言語で必要になる、ページの右から左にコンテンツをレンダリングする機能が組み込まれています。HTML ではこの機能は「dir」属性を使用してサポートされますが、FlexGrid ではコントロールには何もプロパティを設定せずに、任意の要素で「dir」を「rtl」に設定することで、この機能が自動的に実行されます。CSS の「direction」属性を使用しても同じ機能を実行できます。
「dir」属性値は継承されます。したがって、body タグでこの属性を設定すると、グリッドを含むページ全体が右から左にレンダリングされます。

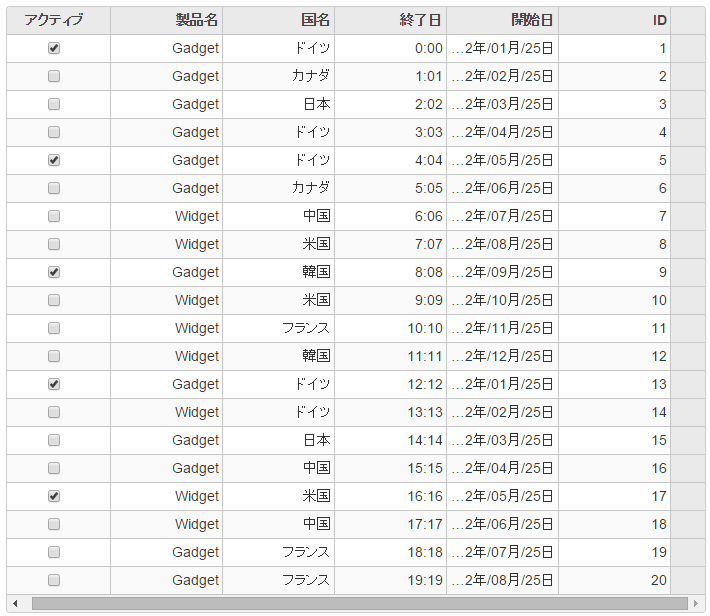
次のコード例は、FlexGrid で右から左にレンダリングされるように、「dir」属性を設定する方法を示します。
コードの場合
RightToLeftController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(20)); } |
|
RightToLeft.cshtml
| HTML |
コードのコピー
|
|---|---|
@using TagFlexGrid.Models <c1-flex-grid auto-generate-columns="false" is-read-only="true" class="grid" dir="rtl" width="620"> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="開始日"></c1-flex-grid-column> <c1-flex-grid-column binding="終了日"></c1-flex-grid-column> <c1-flex-grid-column binding="国名"></c1-flex-grid-column> <c1-flex-grid-column binding="製品名"></c1-flex-grid-column> </c1-flex-grid> |
|
関連トピック