XAML スタイルのスターサイズを使用して、FlexGrid に柔軟なレイアウトを実装できます。次の例では、オブジェクトの Width プロパティで指定されたスターサイズを使用します。
このグリッドには3つの列があります。最初の列は 80 ピクセルの幅で、40 ピクセルから 160 ピクセルの間でサイズ変更できます。他の2つの列は、2* および * の幅を持ち、マウスを使用してサイズ変更することはできません。この2つの列の幅の比率は、最初の列やグリッド全体をサイズ変更しても変化しません。
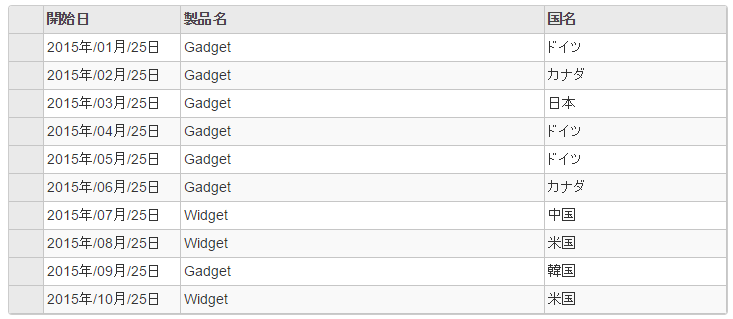
次の図は、Width プロパティを使用して列にスターサイズを適用した FlexGrid を示しています。この例では、「クイックスタート」セクションで追加した Sale.cs モデルを使用します。

次のコード例は、FlexGrid の列にスターサイズを適用する方法を示します。
コードの場合
StarSizingController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(10)); } |
|
StarSizing.cshtml
| HTML |
コードのコピー
|
|---|---|
@using TagFlexGrid.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> <c1-flex-grid auto-generate-columns="false" class="grid" is-read-only="true"> <c1-flex-grid-column binding="開始日" format="yyyy年/MM月/dd日" width="80" max-width="160" min-width="40"></c1-flex-grid-column> <c1-flex-grid-column binding="製品名" width="2*" allow-resizing="false"></c1-flex-grid-column> <c1-flex-grid-column binding="国名" format="c" width="*"> </c1-flex-grid-column> <c1-items-source source-collection="@Model"> </c1-items-source> </c1-flex-grid> |
|
関連トピック