FlexSheetでは、クライアント側でセルやセル内のコンテンツを書式設定できます。簡単に各セルに塗りつぶし色を適用したり、フォントのサイズ、スタイル、色、ウェイト(太字/非太字)を変更できます。また、実行時にセルのテキストに下線を付けたり、斜体にしたり、整列することができます。さらに、各セルのデータに表示書式を設定できます(小数、整数、パーセンテージ、通貨などの書式)。
FlexSheetコントロールをカスタマイズして、表示データの外観を変更し、大きなワークシート内のデータを目立たせることができます。たとえば、会社の四半期ベースの地域別売上の数値を分類して比較するとします。それには、applyCellsStyle()メソッドを使用します。次の例に示すFlexSheetコントロールは、このようなシナリオとして、2015〜16年度のさまざまな国における3つの製品の四半期売上データを表示します。
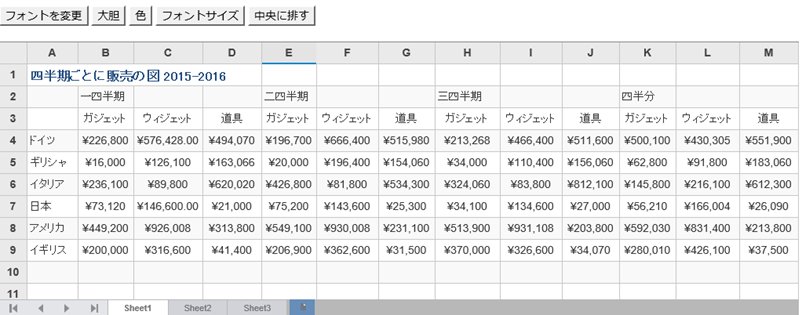
次の図は、セルとセル内のデータの書式を変更するボタンを含むFlexSheetです。

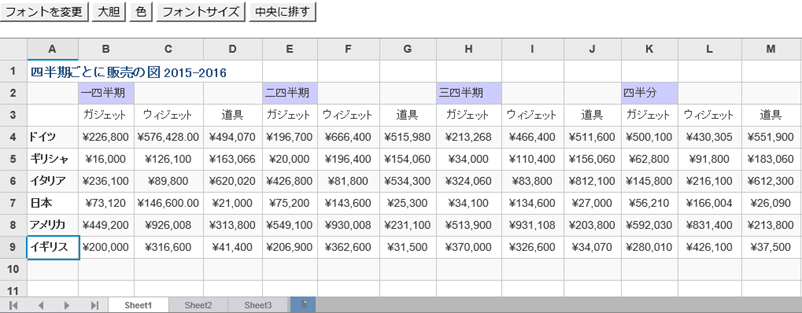
次の図は、セルに書式を適用した後のFlexSheetです。

次のコード例は、FlexSheetでスタイルを適用する方法を示します。
コードの場合
FormatController.cs
| C# |
コードのコピー
|
|---|---|
public class FormatController : Controller { // GET: Format public ActionResult FormatIndex() { return View(); } } |
|
FormatCells.cshtml
| HTML |
コードのコピー
|
|---|---|
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"> </script> <script type="text/javascript"> function setBold() { var flex = wijmo.Control.getControl("#fSheet"); flex.applyCellsStyle({ fontWeight: 'bold' }); } function changeFont() { var flex = wijmo.Control.getControl("#fSheet"); flex.applyCellsStyle({ fontFamily: 'Unicode' }); } function changeFontSize() { var flex = wijmo.Control.getControl("#fSheet"); flex.applyCellsStyle({ fontSize: '18px' }); } function setColor() { var flex = wijmo.Control.getControl("#fSheet"); flex.applyCellsStyle({ backgroundColor: '#CCCCFF' }); } function align() { var flex = wijmo.Control.getControl("#fSheet"); flex.applyCellsStyle({ textAlign: 'Right' }); } </script> <div> <input id="font" type="button" onclick="changeFont()" value="フォントを変更" /> <input id="bold" type="button" onclick="setBold()" value="大胆" /> <input id="cellColor" type="button" onclick="setColor()" value="色" /> <input id="fontSize" type="button" onclick="changeFontSize()" value="フォントサイズ" /> <input id="textAlign" type="button" onclick="align()" value="中央に排す" /> <br /> <c1-flex-sheet class="flexSheet" id="fSheet" Height="500" Width="1500" file-path="~/Content/FlexSheet/QuarterlyData.xlsx"> </c1-flex-sheet> </div> |
|
FlexSheetのセルの書式設定については、次のページにある詳細なデモサンプルを参照してください。