Headerプロパティを利用して、Sunburstチャートにヘッダーとタイトルを提供できます。さらに、Footerプロパティを利用して、Sunburstチャートにフッターを設定することもできます。これらのプロパティを使用すると、HeaderStyleおよびFooterStyleプロパティでヘッダー/フッターテキストのスタイルを設定できます。
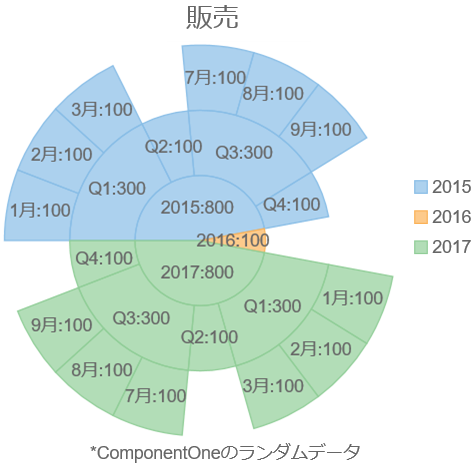
以下の画像は、HeaderおよびFooterプロパティを設定した後にSunburstチャートがどのように表示されるかを示します。

次のコード例は、ヘッダーとフッターのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
<c1-sunburst header="Sales Data" footer="*ComponentOneのランダムデータ" binding-name="Year, Quarter, Month" binding="Value"> <c1-flex-chart-title-style c1-property="FooterStyle"></c1-flex-chart-title-style> <c1-flex-chart-title-style c1-property="HeaderStyle"></c1-flex-chart-title-style> <c1-items-source source-collection="Model"></c1-items-source> </c1-sunburst> |
|