FlexRadarコントロールにタイトルを追加できます。それには、Headerプロパティを設定します。タイトル以外に、チャートのフッターを設定することもできます。それには、Footerプロパティを設定します。ヘッダーおよびフッターテキストのスタイルを設定することもできます。それには、HeaderStyleプロパティとFooterStyleプロパティを設定します。
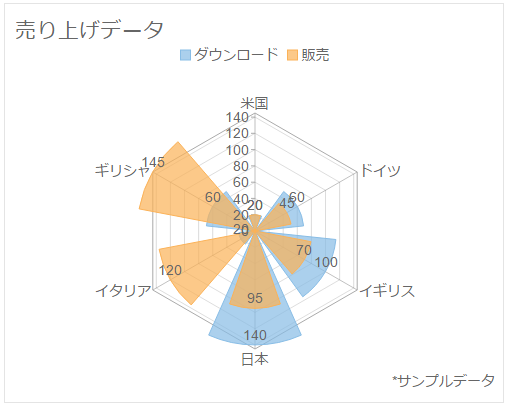
次の図は、これらのプロパティを設定した後のFlexRadarを示しています。

| HTML |
コードのコピー
|
|---|---|
<c1-flex-radar binding="Downloads" binding-x="Country" header="売り上げデータ" footer="*サンプルデータ" height="400px" width="500px" chart-type="Column" legend-position="Top"> <c1-flex-radar-title-style c1-property="FooterStyle" halign="right"> </c1-flex-radar-title-style> <c1-flex-radar-title-style c1-property="HeaderStyle" halign="left"> </c1-flex-radar-title-style> <c1-items-source source-collection="Model" /> <c1-flex-radar-series name="ダウンロード" /> <c1-flex-radar-series name="販売" binding="Sales" /> |
|