Mask プロパティを使用してさまざまなタイプのデータを検証するために、InputMask コントロールを使用できます。たとえば、電話番号の前に3桁の局番を付けるマスクを追加できます。このコントロールを InputDate および InputTime と組み合わせて使用して、ユーザーが誤って無効なデータを入力しないようにすることもできます。
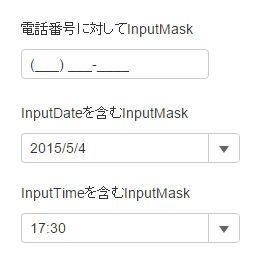
次の図は、さまざまなマスクを適用した InputMask コントロールを示しています。

次のコード例は、Menu を InputNumber コントロールに連結する方法を示します。
コードの場合
InputMaskController.cs
| Razor |
コードのコピー
|
|---|---|
public ActionResult Feature() { return View(); } |
|
InputMask.cshtml
| HTML |
コードのコピー
|
|---|---|
<div>
<label>電話番号用のInputMask</label>
<c1-input-mask mask="(999) 000-0000"
title="Mask: (999) 000-0000"></c1-input-mask>
</div>
<div>
<label>InputDateを含むInputMask</label>
<c1-input-date value="@DateTime.Now"
format="d" mask="99/99/9999" title="Mask: 99/99/9999">
</c1-input-date>
</div>
<div>
<label>InputTimeを含むInputMask</label>
<c1-input-time value="@DateTime.Now" format="t"
mask="00:00 >LL" step="@(new TimeSpan(0, 15, 0).TotalMinutes)"
is-editable=true title="Mask: 00:00 >LL"></c1-input-time>
</div>
|
|