このトピックでは、アプリケーションに InputNumber コントロールを追加する方法を示します。ComponentOne ASP.NET MVC コントロールを追加する方法については、「コントロールの追加」を参照してください。
このトピックは4つの手順で構成されます。
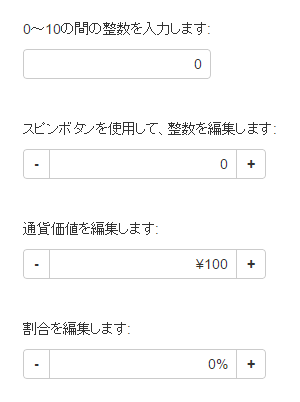
次の図は、上記の手順を実行した後の InputNumber を示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順 2:新しいコントローラーおよびビューの追加
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加] ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
Default1Controller)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- アプリケーションに新しいコントローラーが追加されます。
ビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー(例:
Default1Controller)をダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が Index で、ビューエンジンが Razor(CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
手順 3:コントロールの追加
- ソリューションエクスプローラーで、[ビュー]フォルダを展開します。
Index.cshtmlをダブルクリックして開きます。-
Index.cshtmlファイルのデフォルトのコードを次のコードに置き換えて、InputNumber コントロールを初期化します。
HTML コードのコピー<div> <p> 0〜10の間の整数を入力します: </p> <c1-input-number value=0 format="n0" min="0" max="10" placeholder="Integer between zero and ten" ></c1-input-number> </div> <div> <p> スピンボタンを使用して、整数を編集します:</p> <c1-input-number value=0 format="n0" min="0" max="10" placeholder="Integer between zero and ten" step="1"></c1-input-number> </div> <div> <p>通貨価値を編集します:</p> <c1-input-number value=100 format="c" step=100 min=100 max=1000 placeholder="amount below $1,000"></c1-input-number> </div> <div> <p>割合を編集します:</p> <c1-input-number placeholder="percentage" format="p0" step="0.1"> </c1-input-number> </div>
手順 4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5] キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成された URL にフォルダ名とビュー名を追加して(例:http://localhost:1234/Default1/index)、ビューを表示します。または、ビューをホームページにリンクします。