InputTimeを使用すると、ユーザーはInputTimeドロップダウンに表示されるカスタム時刻のリストを作成できます。InputTimeは、そのBindプロパティを使用して特定の操作を実行するための変数を渡すことにより、コレクションに連結します。このトピックでは、既存のデータソースからデータを取得する方法について説明します。これは、InputTimeコントロールにカスタムタイミングを連結する際に便利です。
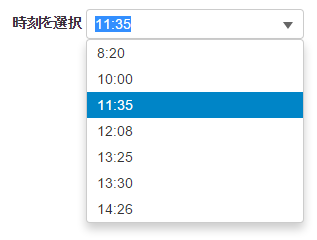
次の図では、リストに連結された後のInputTimeがBindプロパティを使用してリストからデータをフェッチしています。

次のコード例は、リストからデータをフェッチするためにInputTimeを連結する方法を示します。
コードの場合
DataBindController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index()
{
ViewBag.TimeList = new List<object>
{ "8:20", "10:00", "11:35", "12:08", "13:25", "13:30", "14:26" };
return View();
}
}
|
|
DataBind.cshtml
| HTML |
コードのコピー
|
|---|---|
@{
var timeList = ViewBag.TimeList as List<object>;
DateTime dt = DateTime.Parse("11:35");
}
<div>
<label>時刻を選択</label>
<c1-input-time value="dt" format="hh:mm">
<c1-items-source source-collection="timeList"></c1-items-source>
</c1-input-time>
</div>
|
|