Inputコントロールは、控えめな検証をサポートしており、クライアント側検証によってC1入力コントロールを検証することができます。控えめな検証は、大量の検証コードを書かずにシンプルなクライアント側検証を実装し、正しい属性を追加してスクリプトファイルをインクルードするだけで、ユーザーエクスペリエンスを向上させることができます。
任意のコントロールを検証する検証やクライアント側の検証を使用する一般的な検証シナリオでは、JavaScriptコードが生成されて、WebブラウザでHTMLとしてレンダリングされます。一方、控えめな検証では、クライアント側の検証を処理するためにレンダリングされるインラインJavaScriptは生成されません。その代わりに、HTML5 data-*属性をクライアント側検証に使用します。
次のInputコントロールで、控えめな検証をサポートできます。
- InputColor
- InputDate
- InputDateTime
- InputMask
- InputNumber
- AutoComplete
- ComboBox
- InputTime
- MultiSelect
以下の手順を実装する前に、ComponentOneテンプレートまたはVisual Studioテンプレートを使用して、新しいMVCアプリケーションを作成する必要があります。
このトピックは4つの手順で構成されます。

手順1:MVCアプリケーションの構成
次の手順を実行して、アプリケーションにjsファイルの参照を追加します。
- ソリューションエクスプローラーで、[ビュー]→[共有]フォルダを開きます。
- _Layout.cshtmlをダブルクリックして開きます。
- <head></head>タグの間に以下のコードを追加します。
| Razor |
コードのコピー
|
|---|---|
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.js"></script> |
|
手順2:入力コントロールの検証の作成
モデル - Form.cs
| Razor |
コードのコピー
|
|---|---|
using System.ComponentModel.DataAnnotations; namespace UnobtrusiveValidationSample.Models { public class Form { [Required] public string Id { get; set; } [Required] [DataType(DataType.Text)] [MinLength(8)] [MaxLength(30)] public string Name { get; set; } [Required] [DataType(DataType.PhoneNumber)] [Phone] [Range(0, 10000000000)] [StringLength(11)] [MinLength(7)] [MaxLength(10)] public string PhoneNo { get; set; } [Required] [DataType(DataType.EmailAddress)] [EmailAddress] [MinLength(10)] [MaxLength(50)] public string EmailAddress { get; set; } } } |
|
手順3:入力コントロールの追加
ビュー - Index.cshtml
| Razor |
コードのコピー
|
|---|---|
@model Form
@section Scripts{
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
<form>
<br />
<label asp-for="ID"></label>
<br />
<input asp-for="ID" />
<span asp-validation-for="ID"></span>
<br />
<label asp-for="名前"></label>
<br />
<input asp-for="名前" />
<span asp-validation-for="名前"></span>
<br />
<label asp-for="電話番号"></label>
<br />
<input asp-for="電話番号" />
<span asp-validation-for="電話番号"></span>
<br />
<label asp-for="Email"></label>
<br />
<c1-input-mask for="Email"></c1-input-mask>
<span asp-validation-for="Email"></span>
<br />
<input type="クエリ送信" /> <input type="リセット" />
</form>
|
|
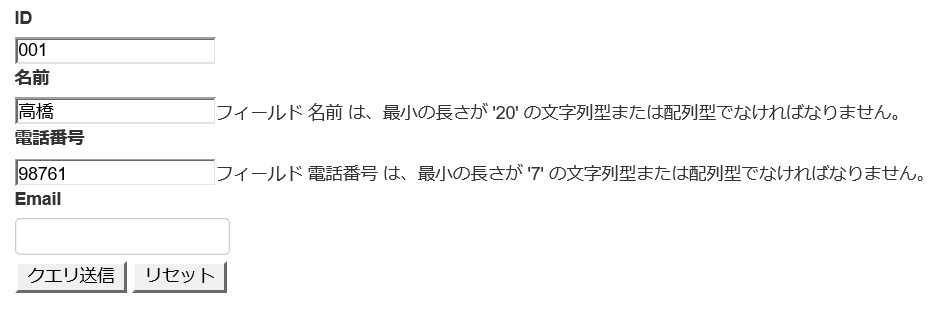
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。