FlexGridをカスタマイズしてマスター/詳細データを表示できます。このインタフェースはデータを2つのグリッドで表示します。マスターデータを含むグリッドにはオブジェクトのコレクションが表示され、詳細グリッドにはユーザーがマスターグリッドで選択したオブジェクトの固有の詳細が表示されます。マスターグリッドで選択を変更すると、詳細グリッドはそれに合わせて更新されます。
このトピックでは、関連する2つのデータテーブルを使用してマスター詳細データを表示する方法について説明します。次の例ではEntity Frameworkモデルを使用して、ローカルNorthWindデータベースファイルC1NWind.mdfからのCustomersおよびOrdersデータにFlexGridを連結します。
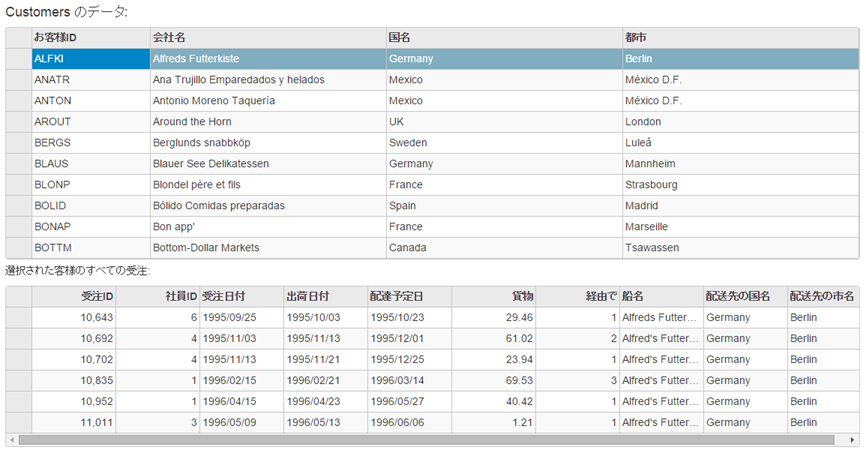
次の図は、マスター/詳細リレーションでデータを表示するFlexGridコントロールを示しています。マスターグリッドには、集計されたCustomersデータが4つの列に表示されます。しかし詳細グリッドには、マスターグリッドで選択された特定の顧客が発注した注文の情報の詳細が示されます。2つのテーブルの間には、CustomerID列を介して関連性が存在します。

次のコード例は、FlexGridコントロールでマスター/詳細データを表示する方法を示します。
コードの場合
MasterDetailController.cs
| C# |
コードのコピー
|
|---|---|
public class MasterDetailController : Controller { private C1NWindEntities db = new C1NWindEntities(); public ActionResult MasterDet() { return View(db.Customers.Take(10).ToList()); } public ActionResult DetailData([C1JsonRequest] CollectionViewRequest<Order> requestData) { string customerID = requestData.ExtraRequestData["CustomerID"].ToString(); return this.C1Json(CollectionViewHelper.Read(requestData, db.Orders.Where(s => s.CustomerID == customerID).ToList())); } } |
|
MasterDetail.cshtml
FlexGridを初期化してマスターインタフェースでCustomerデータを表示します。
| HTML |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Grid @using MVCFlexGrid.Models @model IEnumerable<Customer> <h4>Customers:</h4> <c1-flex-grid id="Customer" auto-generate-columns="false" is-read-only="true" selection-mode="SelectionMode.Row"> <c1-flex-grid-column binding="CustomerID" header="ID" width="*" /> <c1-flex-grid-column binding="CompanyName" header="会社名" width="2*" /> <c1-flex-grid-column binding="Country" header="国名" width="2*" /> <c1-flex-grid-column binding="City" header="都市" width="2*" /> <c1-items-source source-collection="Model" /> </c1-flex-grid> |
|
FlexGridを初期化して詳細インタフェースでOrderデータを表示します。
| HTML |
コードのコピー
|
|---|---|
<h4>All orders of the selected Customer:</h4> <c1-flex-grid id="Orders" auto-generate-columns="false" is-read-only="true"> <c1-flex-grid-column binding="OrderID" header="受注ID" /> <c1-flex-grid-column binding="EmployeeID" header="社員ID" /> <c1-flex-grid-column binding="OrderDate" header="受注日付" /> <c1-flex-grid-column binding="ShippedDate" header="出荷日付" /> <c1-flex-grid-column binding="RequiredDate" header="配達予定日" /> <c1-flex-grid-column binding="Freight" header="貨物" /> <c1-flex-grid-column binding="ShipVia" header="経由で" /> <c1-flex-grid-column binding="ShipName" header="船名" /> <c1-flex-grid-column binding="ShipCountry" header="配送先の国名" /> <c1-flex-grid-column binding="ShipCity" header="配送先の市名" /> <c1-items-source read-action-url="@Url.Action("DetailData")" query-data="getCustomer" /> </c1-flex-grid> |
|
マスターFlexGridで選択されたCustomerIDに対応する注文データを表示するJavascript。
| JavaScript |
コードのコピー
|
|---|---|
<script type="text/javascript"> var grid, cv, detail, cvDetail, currentItem; c1.mvc.Utils.documentReady(function () { grid = wijmo.Control.getControl("#Customer"); cv = grid.collectionView; cv.currentChanged.addHandler(getOrders); cv.moveCurrentToFirst(); }); function getOrders() { detail = wijmo.Control.getControl("#Orders"); cvDetail = detail.collectionView; cvDetail.refresh(); } function getCustomer(sender, e) { if (e.extraRequestData == null) { e.extraRequestData = {}; } grid = wijmo.Control.getControl("#Customer"); if (grid) { currentItem = grid.collectionView.currentItem; e.extraRequestData["CustomerID"] = currentItem ? currentItem.CustomerID : ""; } } </script> |
|
関連トピック