インクリメンタル検索(リアルタイム候補)を使用すると、ユーザーは逐次的にテキストを検索およびフィルタ処理することができます。テキストを入力すると、そのテキストと一致する可能性がある候補が1つ以上検索され、瞬時にユーザーに提示されます。ユーザーは、提示されたリストから関連性の高いオプションを選択できます。MultiAutoCompleteでは、コントローラーのカスタムActionResultを作成することができ、これを使用してインクリメンタル検索を実装できます。
ActionResultで実行するカスタムアクションを指定できます。たとえば、以下のコードでは、ユーザーが何らかのテキストを入力した後にデータをフィルタ処理するカスタムアクションと、mscorlib.dllのオブジェクトモデルの名前空間を取得するカスタムアクションを作成しています。
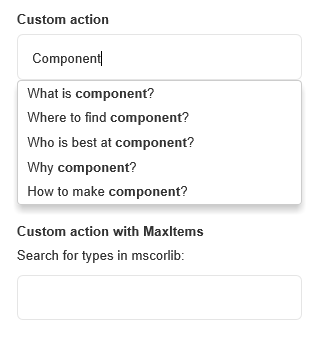
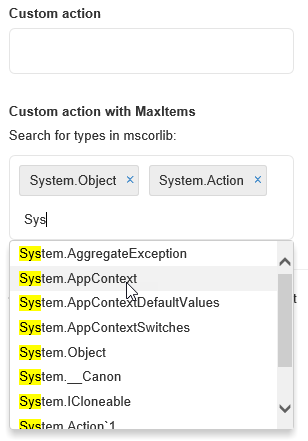
次の図に、カスタムアクションメソッドを備えたMultiAutoCompleteを示します。
 |
 |
|
カスタムアクション |
MaxItemsを使用したカスタムアクション |
次のコード例は、MultiAutoCompleteでカスタムアクションを使用する方法を示します。
コードの場合
MultiAutoCompleteController.cs
| Razor |
コードのコピー
|
|---|---|
using System.Linq; using System.Web.Mvc; using C1.Web.Mvc.Serialization; namespace MultiAutoComplete.Controllers { partial class MultiAutoCompleteController { public ActionResult CustomAction() { return View(); } public ActionResult Heuristic(string query, int max) { var prefix = new[] { "What is ", "Where to find ", "Who is best at ", "Why ", "How to make " }; return this.C1Json(prefix.Select(f => f + query + "?").ToList(), behavior: JsonRequestBehavior.AllowGet); } public ActionResult TypesInMscorlib(string query, int max) { var types = typeof(object).Assembly.GetTypes(); return this.C1Json(types .Where(t => t.FullName.ToUpper().Contains(query.ToUpper())) .Select(t => t.FullName) .Take(max).ToList(), behavior: JsonRequestBehavior.AllowGet); } } } |
|
MultiAutoComplete.cshtml
| Razor |
コードのコピー
|
|---|---|
@section Styles{
<style>
.highlight {
background-color: #ff0;
color: #000;
}
</style>
}
<div>
<label>カスタムアクション</label>
<c1-multi-auto-complete items-source-action="@Url.Action("Heuristic")">
</c1-multi-auto-complete>
</div>
<div>
<label>MaxItemsを使用したカスタムアクション</label>
<p>mscorlibで型を検索します:</p>
<c1-multi-auto-complete max-items="10" css-match="highlight"
items-source-action="@Url.Action("TypesInMscorlib")">
</c1-multi-auto-complete>
</div>
|
|
関連トピック