MultiRowでは、CollectionViewクラスをデータソースとして使用することで、グリッドデータを列方向にグループ化することができます。ビューでGroupByプロパティを使用して、グループを設定できます。GroupDescriptionオブジェクトをGroupDescriptionsプロパティに追加することで、JavaScriptを使用したデータのグループ化を行うこともできます。
MultiRowでは、GroupHeaderFormatプロパティを使用して、グループヘッダー行に表示されるテキストをカスタマイズすることもできます。デフォルトでは、グループの名前が表示され、その後に現在のグループとそのグループ内の項目数が表示されます。特定の列に対してグループヘッダーの集計データを書式設定するには、各ColumnオブジェクトにFormatプロパティを設定します。
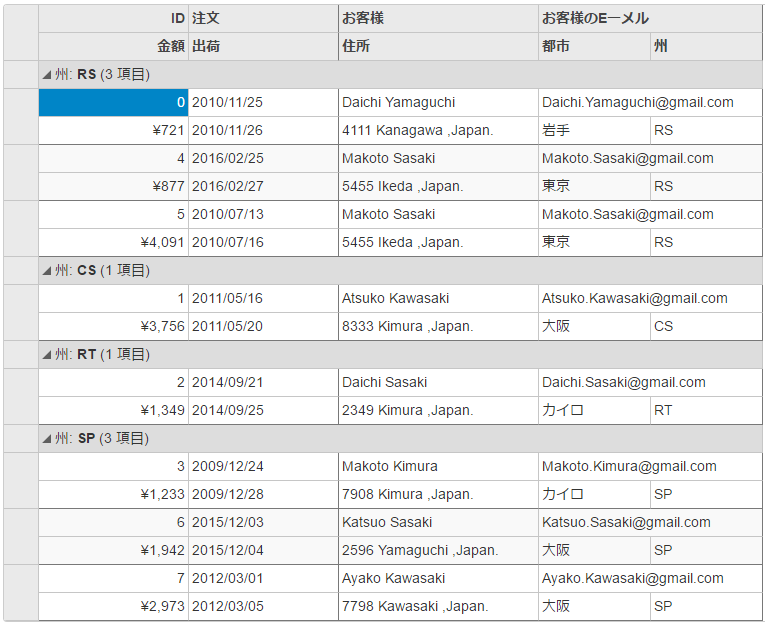
次の図は、状態に基づいてグループ化されたデータを含むMultiRowコントロールを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

Grouping.cshtml
| Grouping.cshtml |
コードのコピー
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" class="multirow" group-by="Customer.State" show-groups="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="注文" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="注文" width="150" /> <c1-multi-row-cell binding="Amount" header="金額" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="出荷" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="お客様" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="お客様" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="お客様のEーメル" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="住所" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="都市"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="州" /> </c1-multi-row-cell-group> </c1-multi-row> |
|
関連トピック