MultiSelectコントロールのドロップダウンにカスタムオブジェクトを表示することができます。これを実現するには、SelectedValuePath プロパティ、DisplayMemberPath プロパティ、およびCheckedMemberPathプロパティを使用して、コントロールをオブジェクトのコレクションと連結する必要があります。
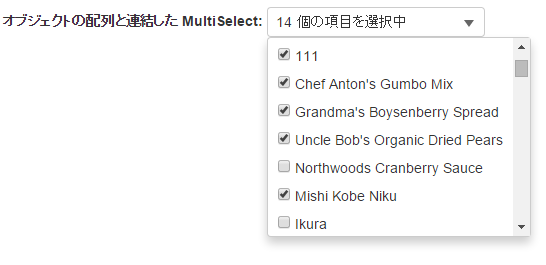
次の図は、C1NWind.mdf データベース内の Products テーブルのコレクションと連結しているMultiSelectコントロールを示しています。

次のコード例は、MultiSelectコントロール を オブジェクトのコレクションに連結する方法を示します。
コードの場合
ComplexTypeController.cs
| C# |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
}
|
|
ComplexType.cshtml
| HTML |
コードのコピー
|
|---|---|
@model C1NWindEntities <div> <label>オブジェクトの配列と連結した MultiSelect:</label> <c1-multi-select display-member-path="ProductName" selected-value-path="ProductID" checked-member-path="Discontinued"> <c1-items-source source-collection="Model.Products" /> </c1-multi-select> </div> |
|