このセクションでは、ComponentOne PdfViewerテンプレートを使用して、MVCアプリケーション内にPDFファイルを表示する方法について説明します。ComponentOne PdfViewerテンプレートには、WebブラウザでPDFファイルをプレビューする2つのオプションがあります。現在のプロジェクト内のPDFを使用して、ローカルシステムに保存されているPDFファイルをプレビューするか、他のPDFサービス内のPDFオプションを使用して、WebApiサービスURLにホストされているPDFファイルを表示できます。
- ソリューションエクスプローラーで、Viewsフォルダを右クリックし、[追加]→[新しいフォルダ]を選択します。
- 新しいフォルダに名前を付けます。末尾からControllerを取って、コントローラーと同じ名前を付けます(この例ではPDFViewer)。
- [PDFViewer]フォルダを右クリックしてから、[追加]→[新しい項目]を選択して[新しい項目の追加]ダイアログを開きます。
- [インストール済み]→[テンプレート]の下で、[.NET Core]→[C1 PdfViewer View Page (ASP.NET Core)]を選択して[C1 MVC PdfViewer]ダイアログを開きます。

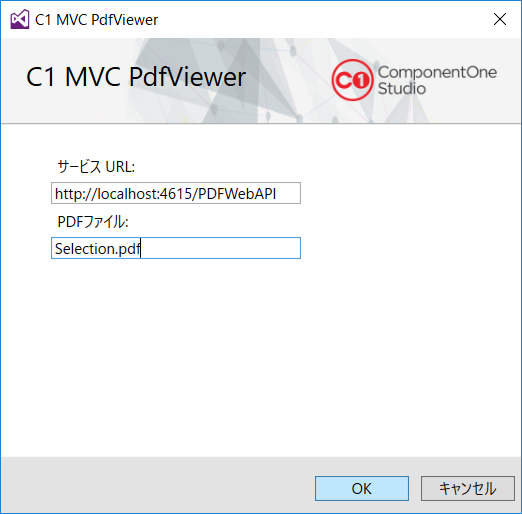
- [サービス URL]に、PDFファイルにアクセスするためのWeb APIサービスURLを入力します。
- PDFファイルフィールドで、サービスURLからアクセスするPDFファイルの名前を入力します。
-
[OK]をクリックして、Index.cshtmlビューページを作成します。
Index.cshtml コードのコピー<head> <title>ComponentOne MVC PdfViewer</title> <c1-styles /> <c1-scripts> <c1-flex-viewer-scripts /> </c1-scripts> </head> <body> <c1-pdf-viewer file-path="PDF/Selection.pdf" service-url="http://localhost:4615/PDFWebAPI"></c1-pdf-viewer> </body> </html>