このトピックでは、アプリケーションに単純なポップオーバー(オーナー要素を持つポップアップ)コントロールを追加する方法について説明します。このようなポップアップコントロールは、ShowTriggerおよびHideTriggerによって指定されるアクションに基づいて表示または非表示にされる機能豊富なツールチップに似ています。ASP.NET MVC コントロールを追加する方法については、「コントロールの追加」を参照してください。
このトピックは4つの手順で構成されます。
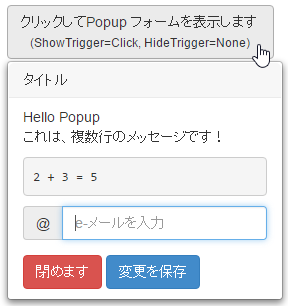
次の図は、上記の手順を実行した後のPopupコントロールを示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順2:新しいコントローラーおよびビューの追加
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加]ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
QuickStartController)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- アプリケーションに新しいコントローラーが追加されます。
コントローラーのビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー(例:
DefaultController)をダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor (CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
手順3:Popupコントロールの追加
- ソリューションエクスプローラーで、[ビュー]フォルダを展開します。
Index.cshtmlをダブルクリックして開きます。-
Index.cshtmlファイルのデフォルトコードを次のコードに置き換えて、Popupコントロールを初期化します。HTML コードのコピー@using C1.Web.Mvc; <link href="~/Content/css/bootstrap/css/bootstrap.css" rel="stylesheet" /> <style> .btn { height: auto; } .popover { display: block; } .tab-content > .tab-pane { display: block; } </style> <label>Popovers (Owner 要素が含まれたポップアップ)</label><br /> <!-- ポップアップ owners. --> <button id="btn3" type="button" class="btn btn-default"> クリックしてPopup フォームを表示します <br> <small>(ShowTrigger=Click, HideTrigger=None)</small> </button> <c1-popup class="popover" id="popup3" owner="#btn3" hide-trigger="PopupTrigger.None"> <h3 class="popover-title"> タイトル </h3> <div class="popover-content "> <form name="popoverForm"> <p>Hello Popup<br>これは複数行のメッセージです!</p> <pre>2 + 3 = <span class="">5</span></pre> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">@@</div> <input class="form-control" type="email" placeholder="e-メールを入力"> </div> </div> <div class="form-actions"> <button type="button" class="btn btn-danger wj-hide">閉めます</button> <button type="button" class="btn btn-primary wj-hide">変更を保存</button> </div> </form> </div> </c1-popup>
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/Default/Index)。または、ビューをホームページにリンクします。
関連トピック