このセクションでは、MVC Web アプリケーションに FlexChart コントロールを追加し、そこにデータを追加する方法について説明します。
このトピックは3つの手順で構成されます。
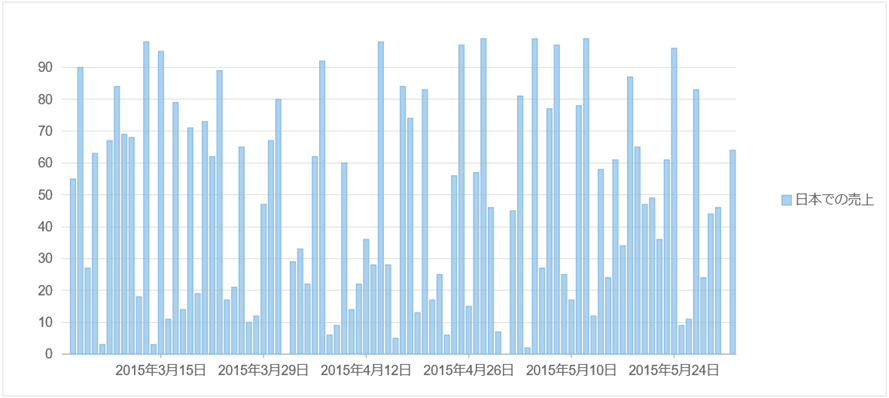
次の図は、上記の手順を実行した後の FlexChart を示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順 2:FlexChart のデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
FlexChartDataSource.cs)。新しいモデルの追加方法については、「コントロールの追加」を参照してください。 - 次のコードを新しいモデルに追加して、FlexChart コントロールのデータソースになるクラスを定義します。
Index.cshtml コードのコピーpublic class FlexChartDataSource { public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } private IEnumerable<FruitSale> _sales = null; public IEnumerable<FruitSale> Sales { get { if (_sales == null) { _sales = GetSales(); } return _sales; } } public static IEnumerable<FlexChartDataSource> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "オレンジ", "リンゴ", "なし(梨)", "バナナ", "パイナップル" }; var list = fruits.Select((f, i) => { int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); return new FlexChartDataSource { Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } private IEnumerable<FruitSale> GetSales() { var rand = new Random(0); var today = DateTime.Now.Date; var firstDay = new DateTime(today.Year-2013, 1, 1); var dataTimes = new List<DateTime>(); for (int i = 0; i < 92; i++) { dataTimes.Add(firstDay.AddDays(i + 1)); } var list = dataTimes.Select((date, i) => { FruitSale sale = new FruitSale { Date = date }; sale.SalesInChina = rand.Next(150, 250); if (i % 30 != 0) { sale.SalesInUSA = rand.Next(100, 200); sale.SalesInJapan = rand.Next(0, 100); } else { sale.SalesInUSA = null; sale.SalesInJapan = null; } return sale; }); return list; } } public class FruitSale { public DateTime Date { get; set; } public int? SalesInUSA { get; set; } public int? SalesInChina { get; set; } public int? SalesInJapan { get; set; } }
手順 3:FlexChart コントロールの追加
FlexChart コントロールを初期化するには、次の手順を実行します。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加] ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
QuickStartController)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- 次に示すように MVC 参照を追加します。
C# コードのコピーusing C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; using <ApplicationName>.Models;
- メソッド
Index()を次のメソッドに置き換えます。C# コードのコピーpublic ActionResult QuickStart() { // データソースを設定します FlexChartDataSource ds = new FlexChartDataSource(); return View(ds.Sales);
ビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー
QuickStartControllerをダブルクリックして開きます。 - メソッド
QuickStart()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が QuickStart で、ビューエンジンが Razor(CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
- FlexChart コントロールをビュー QuickStart で次のようにインスタンス化します。
CSHTML コードのコピー<c1-flex-chart binding-x="Name"chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInJapan" name="日本での売上"> </c1-flex-chart-series> </c1-flex-chart>
手順 4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5] キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成された URL にフォルダ名とビュー名を追加して(例:http://localhost:1234/QuickStart/QuickStart)、ビューを表示します。
関連トピック