FlexChart では、チャートに表示する数値データの範囲を指定するためにRangeSelector が用意されています。RangeSelectorには、2つのつまみボタンが含まれています。左側の主つまみボタンと右側のつまみボタンはそれぞれ値範囲の開始値と終了値を定義します。レンジバー上でつまみボタンを左方向に移動すると、数値は減少され、右方向に移動すると数値は増加されます。RangeSelector の Min および Max プロパティを使用してつまみボタンの最小値と最大値を設定できます。
つまみボタンの値は、RangeSelector に設定した最小値より大きいと最大値より低い値に設定する必要があります。また、Orientation プロパティを使用して、RangeSelector の向きの変更を設定できます。
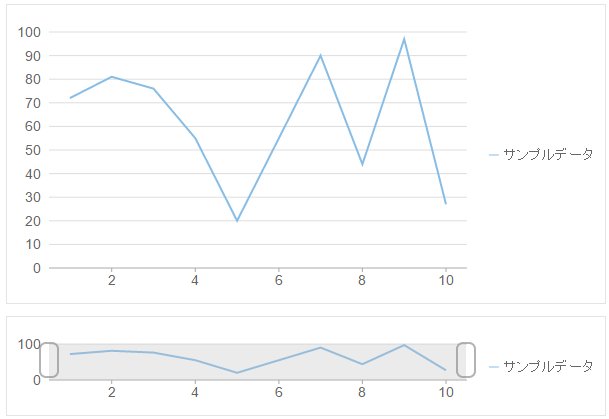
次の図はRangeSelectorのプロパティを設定した後の FlexChart を示しています。

次のコード例は、FlexChart 上で RangeSelector を使用してつまみボタンの値を表示する方法を示します。
コードの場合
| サンプルコード |
コードのコピー
|
|---|---|
<c1-flex-chart binding-x="Name" chart-type="ChartType.Line" legend-position="Position.Right" width="600px" height="300px" legend-toggle="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="Y" name="Sample Data"></c1-flex-chart-series> </c1-flex-chart> <script type="text/javascript"> function rangeChanged(rs, ui) { updateStChartRange(rs.min, rs.max); } </script> <c1-flex-chart binding-x="Name" chart-type="ChartType.Line" legend-position="Position.Right" width="600px" height="100px" legend-toggle="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="Y" name=Sample Data"></c1-flex-chart-series> <c1-range-selector is-visible="true" min="0" max="100" range-changed="rangeChanged" ></c1-range-selector> </c1-flex-chart> |
|