SelectionMode プロパティを設定して、ユーザーがSunburstチャート内の任意の領域をクリックしたときにSunburstチャートのどの要素を選択するかを選択できます。次の3つのオプションが表示されます。
- None:どの要素も選択されません。
- Point:ユーザーがクリックした円グラフセグメントが強調表示されます。
- Series:円全体を強調表示します。
SelectionMode がPointに設定されている場合は、SelectedItemPosition プロパティを設定して、選択されているSunburstグラフセグメントの位置を変更できます。また、SelectedItemOffset プロパティを設定して、選択したSunburstグラフセグメントを中心から離すことができます。
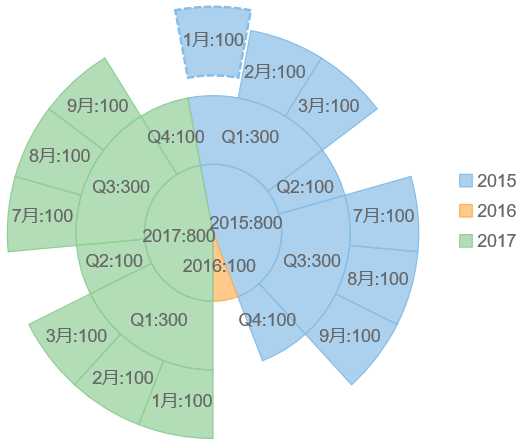
以下の画像は、SelectionMode プロパティを設定した後にSunburstチャートがどのように表示されるかを示します。

次のコード例は、SelectionMode プロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合| Razor |
コードのコピー
|
|---|---|
<c1-sunburst binding-name="Year, Quarter, Month" binding="Value" selection-mode="Point" selected-item-position="Top" selected-item-offset="0.1f"> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-pie-datalabel content="{name}:{value}" position="Center"> </c1-flex-pie-datalabel> </c1-sunburst> |
|