TreeMapチャートコントロールでは、Paletteプロパティを使用して外観をカスタマイズすることができます。このプロパティにはコレクション値を設定できます。コレクション項目タイプは、System.Drawing.ColorまたはC1.Web.Mvc.TreeMapItemStyleです。
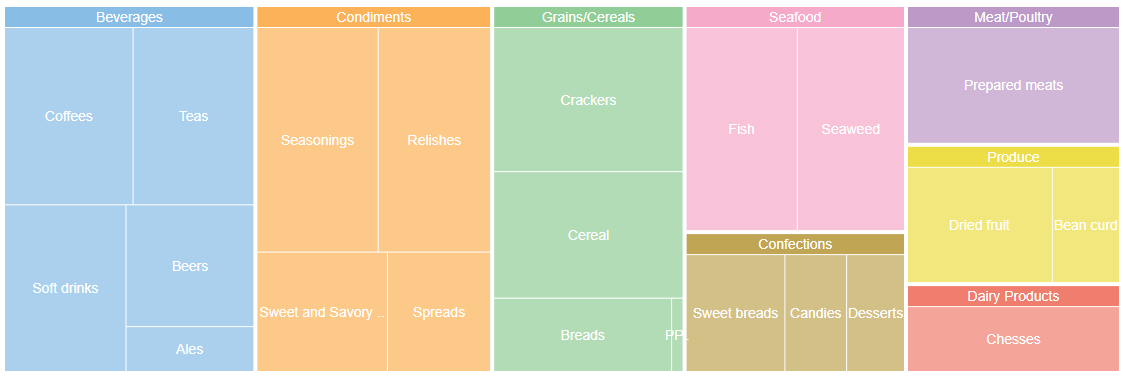
次の図に、Paletteプロパティを使用してテーマを適用した後のTreeMapコントロールを示します。

以下のコード例では、「クイックスタート」セクションで追加したFoodSale.csモデルを使用しています。
コードの場合Themeing.cshtml
| Index.cshtml |
コードのコピー
|
|---|---|
@model IEnumerable<FoodSale>@{
var colors = new List<string> { "#88bde6", "#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7", "#eddd46", "#f07e6e", "#8c8c8c" };
}
<c1-tree-map binding="Sales" binding-name="Category,SubCategory"
palette="@colors">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-chart-datalabel position="Center" content="{name}"></c1-flex-chart-datalabel>
</c1-tree-map>
|
|