近似曲線は、データの傾向を示し、予測問題の検討に利用されるツールです。価格チャートや金融チャートで使用されるのが多いですが、株価のテクニカル分析で使用される取引指標、MACD(Moving Average Convergence Divergence、移動平均収束拡散法)や金融市場の解析に使用されるテクニカル指標、RSI(Relative Strength Index、相対力指数)のようなテクニカル分析グラフでも使用されます。
近似曲線の種類
|
FitType |
説明 |
|---|---|
| Average X | グラフからXの平均値を取得して近似曲線を作成します。 |
| Average Y | グラフからYの平均値を取得して近似曲線を作成します。 |
| Exponential | データ値の増減率が高くなっていく場合に適します。0 または負の値が含まれているデータの場合、指数近似曲線を作成できません。 |
| Fourier | フーリエ級数式で作成され、波動関数を簡単な正弦波の組み合わせとして表示する方法です。 |
| Linear | 線形近似曲線は、単純な線形の関係を持つデータに適した直線です。データ要素のパターンが直線に近い場合、データは線形です。R-2 乗値は1の近くにある場合この線形近似曲線は適しています。 |
| Logarithmic | データの可視化に最適する曲線です。データの変化率が急速に増加または減少してから平になる場合に適します。この曲線では負の値と正の値を使用できます。 |
| Max X | グラフからXの最大値を取得して近似曲線を作成します。 |
| Max Y | グラフからYの最大値を取得して近似曲線を作成します。 |
| Min X | グラフからXの最小値を取得して近似曲線を作成します。 |
| Min Y | グラフからYの最小値を取得して近似曲線を作成します。 |
| Polynomial | データが変動する場合に使用される曲線です。大量のデータで利益や損失を分析するのに採用されます。 |
| Power | 特定な比率で増加する測定を比較するデータセットの場合に適します。たとえば、超特急列車の加速を 1 秒間隔で計測した値など。 |
チャートに近似曲線を追加してデータの傾向を表示できます。それで、Y軸のデータは、X軸のデータより増加または、減少することを簡単に解析できます。
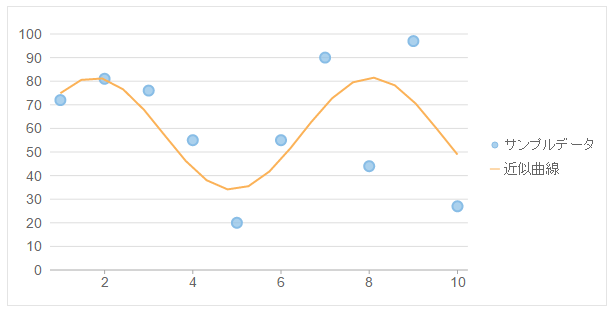
次の図は、FlexChart 上で FitType を Fourier に設定した近似曲線を示しています。

次のコード例は、近似曲線を FlexChart に追加する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| サンプルコード |
コードのコピー
|
|---|---|
@model List<MathPoint> <c1-flex-chart binding-x="Name"chart-type="ChartType.Scatter" legend-position="Position.Right" width="600px" height="300px" legend-toggle="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="Y" name="米国での売り上げ"></c1-flex-chart-series> <c1-flex-chart-trendline binding="Y" name="近似曲線" sample-count="20" trend-line-order="3" fit-type="TrendLineFitType.Fourier"> </c1-flex-chart-trendline> </c1-flex-chart> |
|