レポートサービスに保存されているレポートを表示するには、MVCアプリケーションを構成する必要があります。アプリケーションにビューページを追加するには、次の手順を実行します。レポートビューアの詳細については、「ComponentOne ReportViewerテンプレートの使用」を参照してください。
- ソリューションエクスプローラーで、Viewsフォルダを右クリックし、[追加]→[新しいフォルダ]を選択します。
- [インストール済み]→[テンプレート]の下で、[.NET Core]→[ComponentOne ReportViewer View Page (ASP.NET Core)]を選択して[ComponentOne MVC ReportViewer]ダイアログを開きます。FlexReportとFlexViewerをサポートしているのはASPNET WebAPI Core 5と6のみであることに注意してください。
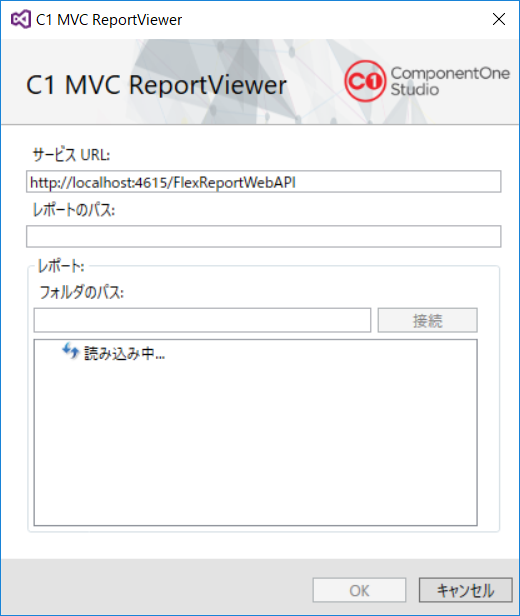
- C1 MVC ReportViewerダイアログで、他のレポートサービスのレポートオプションを選択します。

- [サービスURL]にWeb APIサービスURLを入力してレポートファイルにアクセスします。たとえば、「https://developer.mescius.com/componentone/demos/aspnet/5/c1webapi/latest/api/report」 です。
- [レポートのパス]フィールドで、レポートが保存されているフォルダを指定します。
- [接続]をクリックしてWebApiサーバーとの接続を確立します。WebApiサーバーに接続すると、[レポート]セクションにすべてのレポートの名前が表示されます。
- リストからレポートを選択し、[OK]をクリックして、Index.cshtmlビューページを作成します。
Index.cshtml コードのコピー<head> <title>C1 MVC ReportViewer</title> <c1-styles /> <c1-scripts> <c1-flex-viewer-scripts /></c1-scripts> </head> <body> <c1-report-viewer file-path="ReportsRoot/FlexCommonTasks/FlexCommonTasks.flxr" report-name="Simple List" service-url="https://demos.componentone.com/ASPNET/c1webapi/4.0.20171.91/api/report"></c1-report-viewer> </body>