MultiRowコントロールは、大量のデータを使用する際に仮想スクロールをサポートします。MultiRowコントロールをモデルや他のデータソースを使用した大規模なデータセットと連結して、ちらつきや遅延のないスムーズなスクロールを行うことができます。
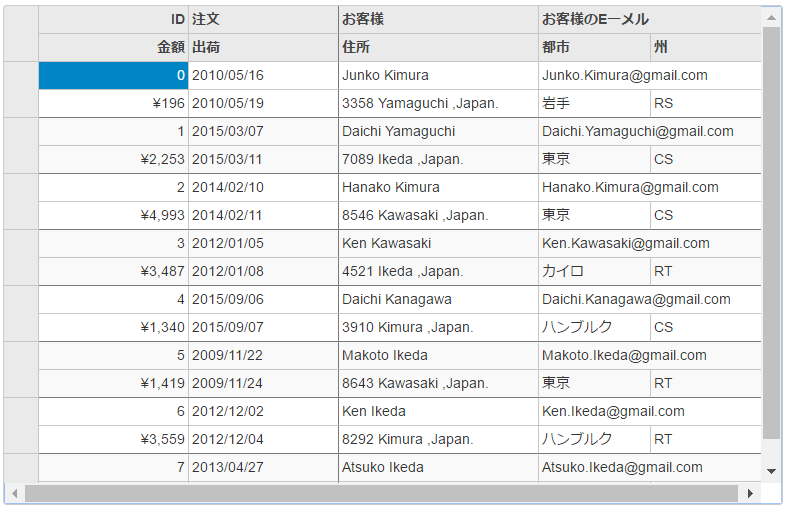
次の図は、大規模なデータセットに仮想スクロールを適用した後のMultiRowコントロールを示しています。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

VirtualScroll.cshtml
MultiRowで仮想スクロールを使用するには、DisableServerReadプロパティをfalse(デフォルト)に設定し、InitialItemsCountプロパティを0より大きい値に設定します。
| VirtualScroll.cshtml |
コードのコピー
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" height="500px" width="780px" class="multirow"> <c1-items-source initial-items-count="20" disable-server-read="false" source-collection="Model" ></c1-items-source> <c1-multi-row-cell-group header="注文" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="注文" width="150" /> <c1-multi-row-cell binding="Amount" header="金額" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="出荷" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="お客様" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="お客様" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="お客様のEーメル" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="住所" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="都市"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="州" /> </c1-multi-row-cell-group> </c1-multi-row> |
|