チャートに複数の系列を追加し、すべての系列に異なる ChartType を設定できます。このようなチャートは、1つのキャンバスで複雑なグラフデータを分析する場合に役立ちます。同じデータを異なる方法で視覚化して使用したり、関連するデータを一緒に表示して傾向を示すことができます。
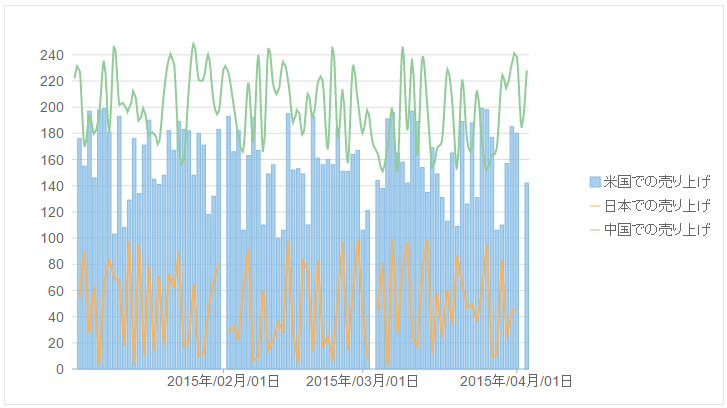
次の図は、複数の系列を持つ FlexChart を示しています。

次のコード例は、異なる ChartTypeを持つ複数のチャート系列を FlexChart に追加する方法を示します。
コードの場合
| HTML |
コードのコピー
|
|---|---|
<c1-flex-chart binding-x="Name" chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="米国での売り上げ" chart-type="ChartType.Column"> </c1-flex-chart-series> <c1-flex-chart-series binding="SalesInJapan" name="日本での売り上げ" chart-type="ChartType.Line"> </c1-flex-chart-series> <c1-flex-chart-series binding="SalesInChina" name="中国での売り上げ" chart-type="ChartType.Spline"> </c1-flex-chart-series> </c1-flex-chart> |
|