このセクションでは、MVC Web フォームに RadialGauge コントロールを追加し、コントロールに値を設定する方法について説明します。コントロールを追加する方法については、「コントロールの追加」を参照してください。
このトピックは2つの手順で構成されます。
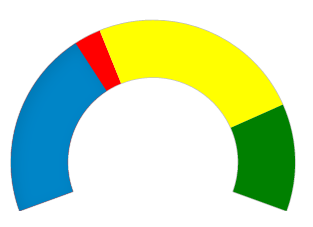
次の図は、上記の手順を実行した後の RadialGauge を示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
手順 2:新しいコントローラーおよびビューの追加
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加] ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
Default1Controller)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- アプリケーションに新しいコントローラーが追加されます。
ビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー(例:
Default1Controller)をダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が Index で、ビューエンジンが Razor(CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
モデルの追加
コントロールのデータをフェッチするにはモデルが必要です。詳細については、「MVC の基本」を参照してください。
- ソリューションエクスプローラーで、[モデル]フォルダを右クリックし、[追加]→[クラス]を選択します。[新しい項目の追加]ダイアログボックスが表示されます。
- [新しい項目の追加]ダイアログで、クラスの名前(例:
Class1.cs)を設定します。 - [追加]をクリックします。アプリケーションに新しいクラスが追加されます。
手順 3:コントロールの追加
- ソリューションエクスプローラーで、[ビュー]フォルダを展開します。
Index.cshtmlをダブルクリックして開きます。-
Index.cshtmlファイルのデフォルトのコードを次のコードに置き換えて、RadialGauge コントロールを初期化し、次のプロパティを設定します。- ゲージの
Valueを 35に設定します。Valueプロパティは、ゲージの現在の値を示します。 - Min および
Maxプロパティをそれぞれ0と 100 に設定します。Min およびMaxプロパティは、テージの範囲を指定します。1つのゲージに複数の範囲を追加できます。 - ゲージの
isReadOnlyプロパティを Falseに設定します。isReadOnly は、ユーザーがゲージのValueをキーボードまたはマウスを使用して編集できるかどうかを指定します。 - StartAngle プロパティを -20、SweepAngle プロパティを 220 に設定します。StartAngle プロパティは RadialGauge の開始角度、SweepAngle プロパティは RadialGauge の弧の長さを表す角度を指定します。
- AutoScaleプロパティを True に設定します。AutoScale プロパティは、中の要素が収まるように、円形ゲージを自動的に拡大縮小します。
HTML コードのコピー<c1-radial-gauge min=0 max=100 value=35 start-angle=-20 sweep-angle=220 show-text=C1.Web.Mvc.ShowText.None width="300px" height="180px" auto-scale="true" show-ticks="false" show-tick-text="false" needle-shape=C1.Web.Mvc.NeedleShape.Rectangle needle-length=C1.Web.Mvc.NeedleLength.Middle> <c1-gauge-range min="0" max="40" color="red"></c1-gauge-range> <c1-gauge-range min="40" max=80 color="yellow"></c1-gauge-range> <c1-gauge-range min="80" max="100" color="green"></c1-gauge-range> </c1-radial-gauge> - ゲージの
手順 4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5] キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成された URL にフォルダ名とビュー名を追加して(例:http://localhost:1234/Default1/index)、ビューを表示します。または、ビューをホームページにリンクします。
関連トピック