Visual Studio Code (VS Code) allows you to create ASP.NET MVC application on Windows and Mac systems. To use C1 MVC controls, few additional steps are required to configure the project created using the Visual Studio Code IDE.
- Create a new folder on your system for the ASP.NET Core MVC application.
- Open VS Code and select File | Open Folder... to open the recently created folder in VS Code.
- Select View | Terminal to open the terminal.
- In the Terminal, type the following command line to create a new ASP.NET Core MVC application and press Enter.
dotnet new mvcThis creates the complete MVC folder structure inside your application folder that you created at the beginning.
- To add the ASP.NET Core MVC references to the project, press Ctrl + Shift + P keys and select NuGet Package Manager: Add Package option.
Note: NuGet package Manager extension is a prerequisite in VS Code for installing NuGet packages.
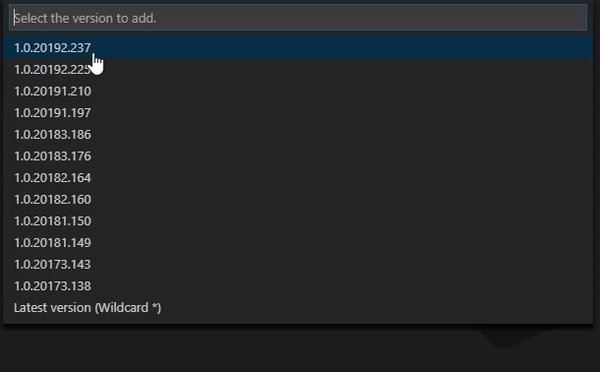
- Type and search for C1.AspNetCore.Mvc package name, select the version and press Enter. The package gets installed.

- To use specific controls in your application, add the following NuGet Packages based on the control.
Control NuGet Package Financial Chart C1.AspNetCore.Mvc.Finance.jaFlexSheet C1.AspNetCore.Mvc.FlexSheet.ja
OLAP C1.AspNetCore.Mvc.Olap.ja
MultiRow C1.AspNetCore.Mvc.MultiRow.ja
FlexViewer C1.AspNetCore.Mvc.FlexViewer.ja
- From the Explorer, expand the folder Views and double click the
_ViewImports.cshtmlfile to open it. - In the _ViewImports.cshtml file, add the following code.
HTML コードのコピー@addTagHelper *, C1.AspNetCore.Mvc
-
(Optional) To add specific controls in your application, you need to add the following TagHelpers in the
_ViewImports.cshtmlfile.Control TagHelper Financial Chart @addTagHelper *, C1.AspNetCore.Mvc.FinanceFlexSheet @addTagHelper *, C1.AspNetCore.Mvc.FlexSheetOLAP @addTagHelper *, C1.AspNetCore.Mvc.OlapMultiRow @addTagHelper *, C1.AspNetCore.Mvc.MultiRowFlexViewer @addTagHelper *, C1.AspNetCore.Mvc.FlexViewer - To add a license, right-click the solution name from the Solution Explorer or go to the Tools menu, and then select GrapeCity License Manager. Optionally, you can also generate runtime license key and add it to your application. For more information on generating license, see Licensing topic.
- After completing the steps above, register the resources for the controls to be used in the application. For more information, see Registering Resources.