Accordion デザイナフォームを使用して C1AccordionPane をアコーディオンに追加し、次にコンテンツをソースマークアップに追加できます。
- C1Accordion スマートタグをクリックし、[C1Accordion タスク]メニューで[ペインの編集]をクリックして、新しい C1AccordionPane をC1Accordionに追加します。または、[C1Accordion Tasks]メニューで[新規ペインの追加]をクリックしてペインを追加できます。
- 〈子項目の追加〉ボタンを3回クリックして3つのペインを追加し、〈OK〉をクリックして Accordion デザイナフォームを閉じます。
- フォーム上の「ソース」タブをクリックしてソースビューに切り替えます。
- タイトルとコンテンツを
<C1Accordion:C1AccordionPane></C1Accordion:C1AccordionPane>タグ内の C1Accordion1Pane1 に追加します。たとえば、次のようになります。ソースビュー コードのコピー<Header> ヘッダ 1 </Header> <Content> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </Content>
- タイトルとコンテンツを
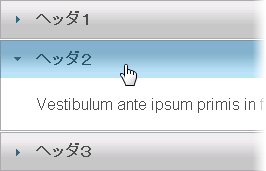
<C1Accordion:C1AccordionPane></C1Accordion:C1AccordionPane>タグ内の C1Accordion1Pane2 に追加します。たとえば、次のようになります。ソースビュー コードのコピー<Header> ヘッダ 2 </Header> <Content> Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vestibulum ante ipsum primis in faucibus. </Content>
- タイトルとコンテンツを
<C1Accordion:C1AccordionPane></C1Accordion:C1AccordionPane>タグ内の C1Accordion1Pane3 に追加します。たとえば、次のようになります。ソースビュー コードのコピー<Header> ヘッダ 3 </Header> <Content> Sed facilisis placerat commodo. Nam odio dolor, viverra eu blandit in, hendrerit eu arcu. </Content>
- [F5]を押してアコーディオンを実行し、ヘッダーをクリックしてコンテンツペインを開きます。

関連トピック