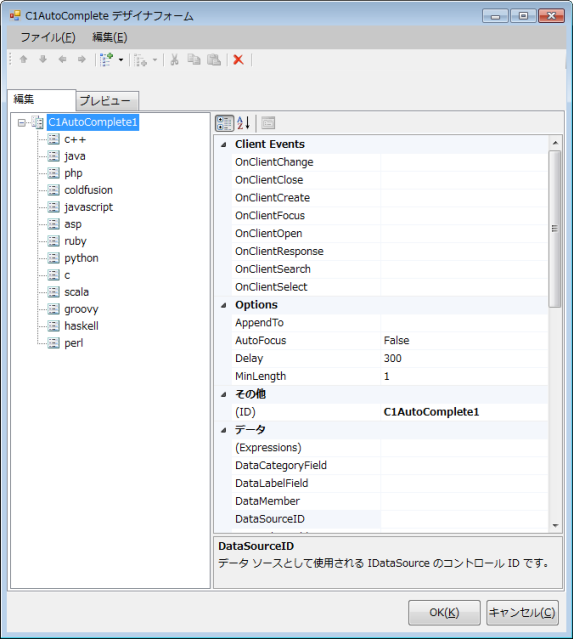
AutoComplete デザイナフォームには、メニュー、ツールバー、「編集」タブ、「プレビュー」タブ、およびプロパティペインが含まれています。

「編集」タブ
「編集」タブをクリックして、プロパティを設定するC1AutoComplete コントロールまたはC1AutoCompleteDataItem を選択します。
「プレビュー」タブ
「プレビュー」タブをクリックして、C1AutoComplete コントロールのプレビューを表示します。
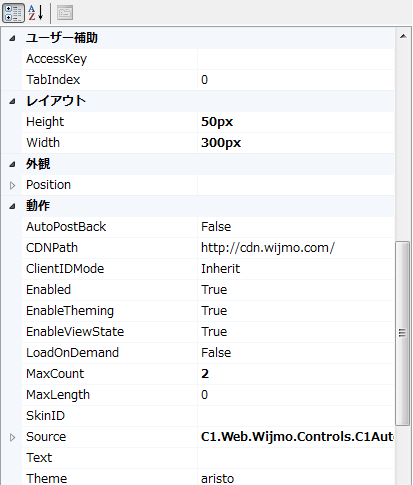
プロパティペイン
AutoComplete デザイナフォームのプロパティペインは、Visual Studio のプロパティウィンドウとほぼ同じです。プロパティウィンドウを使用して、C1AutoComplete コントロールまたはC1AutoCompleteDataItemのプロパティを変更します。

Command Buttons
2つのコマンドボタンには、次に示す機能があります。
| ボタン | 説明 |
|---|---|
| OK | 〈OK〉をクリックすると、新しい設定値が C1AutoComplete コントロールに適用されます。 |
| キャンセル | 〈キャンセル〉をクリックすると、AutoComplete デザイナフォームが閉じて新しい設定値は破棄され、デフォルト設定値がC1AutoComplete コントロールに適用されます。 |
AutoComplete デザイナフォームのメニュー
AutoComplete デザイナフォームのメニューでは、次に示すメニュー項目とサブメニュー項目が利用可能です。
| メニュー項目 |
サブメニュー項目 |
説明 |
|---|---|---|
| ファイル | 終了 | AutoComplete デザイナフォームを閉じます。 |
| 編集 | 子の追加 | C1AutoComplete または別の C1AutoCompleteDataItem の子として、新しい C1AutoCompleteDataItem を追加します。 |
| 削除 | 選択した C1AutoCompleteDataItem を削除します。 | |
| 名前の変更 | C1AutoCompleteDataItem の名前を変更できます。 |
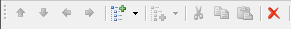
AutoComplete デザイナフォームのツールバー
AutoComplete デザイナフォームのツールバーには、C1AutoComplete コントロールまたは C1AutoCompleteDataItemの1つを選択したかどうかに応じて変わるオプションが用意されています。
注意:〈項目を左に移動〉、〈項目を右に移動〉、〈項目を挿入〉、〈切り取り〉、〈コピー〉、および〈貼り付け〉ボタンは利用できません。

下の表で、使用可能なツールバーの各ボタンとそれらが使用可能になる場合について説明します。
| ボタン | 名前 | 説明 |
|---|---|---|
 |
項目を上に移動 |
DataItem のリスト内で、選択した C1AutoCompleteDataItem を上に移動します。このボタンはC1AutoCompleteDataItem を選択すると使用可能になります。 |
 |
項目を下に移動 | DataItem のリスト内で、選択した C1AutoCompleteDataItem を下に移動します。このボタンは C1AutoCompleteDataItem を選択すると使用可能になります。 |
 |
子項目の追加 | C1AutoCompleteDataItem を C1AutoComplete コントロールに追加します。このボタンは C1AutoComplete コントロールを選択すると使用可能になります。 |
 |
削除 | 選択したC1AutoCompleteDataItem または C1AutoComplete コントロールを削除します。このボタンは常に使用可能です。 |