DataSourceID、C1ChartBinding.XField、C1ChartBinding.XFieldType、C1ChartBinding.YField、および C1ChartBinding.YfieldType プロパティを使用して Access データソースに C1BarChart をバインドするには、以下の手順を実行します。
- ツールボックスからページに C1BarChart を追加します。
- プロジェクトの App_Data フォルダに Nwind.mdb を追加します。
注意:Nwind.mdb ファイルは C:\Users\<ユーザー名>\Documents\ComponentOne Samples\Common に収められています。
- 「ソース」タブをクリックし、ソース ファイルの末尾の
</cc1:C1BarChart>タグの後に以下を入力します。ソースビュー コードのコピーasp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/Nwind.mdb"
SelectCommand="select CategoryName, sum(ProductSales) as 売上 from (SELECT DISTINCTROW Categories.CategoryName as CategoryName, Products.ProductName, Sum([Order Details Extended].ExtendedPrice) AS ProductSales
FROM Categories INNER JOIN (Products INNER JOIN (Orders INNER JOIN [Order Details Extended] ON Orders.OrderID = [Order Details Extended].OrderID) ON Products.ProductID = [Order Details Extended].ProductID) ON Categories.CategoryID = Products.CategoryID
WHERE (((Orders.OrderDate) Between #1/1/95# And #12/31/95#))
GROUP BY Categories.CategoryID, Categories.CategoryName, Products.ProductName
ORDER BY Products.ProductName) group by CategoryName;">
</asp:AccessDataSource> - 次のように DataSourceID プロパティを AccessDatSource1、Height を 475、および Width を 756 に設定します。
ソースビュー コードのコピー<cc1:C1BarChart ID="C1BarChart1" runat="server" DataSourceID="AccessDataSource1" Height="475" Width = "756"> - BarChart ヘッダーの Text プロパティを次のように設定します。
ソースビュー コードのコピー<Header Text="売上"></Header> - 次のように C1ChartBinding.XField、C1ChartBinding.XFieldType、C1ChartBinding.YField、および C1ChartBinding.YFieldType のデータバインディングを の前に定義します。
ソースビュー コードのコピー<DataBindings>
<cc1:C1ChartBinding XField="CategoryName" XFieldType="String" YField="Sales" YFieldType="Number" />
</DataBindings>
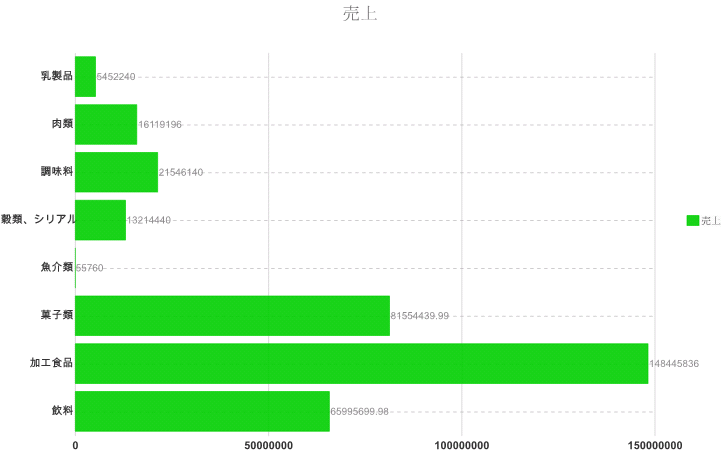
 このトピックの作業結果
このトピックの作業結果
以下の画面は、外部データベースにバインドされた C1BarChart を示します。

関連トピック