BarChartSeries は、SeriesStyle プロパティを使用してスタイルを指定できます。
デザインビューの場合
- ツールボックスからページに C1BarChart を追加します。
- C1BarChart ウィンドウで、SeriesStyles プロパティの横にある〈...〉ボタンをクリックします。
ChartStyle コレクションエディターが表示されます。 - [追加]をクリックして、新しい ChartStyle メンバを追加します。
各 ChartStyle は特定の BarChartSeries を表します。 たとえば、最初の ChartStyle メンバは最初の BarChartSeries の系列を表します。 - ChartStyle コレクションエディターで Fill ノードを展開し、ColorBegin の横にある〈...〉ボタンをクリックして、[値]テキストボックスに次の値を入力します。 Hex={FF,66,CC}。
- 〈OK〉をクリックし、[その他の色]ダイアログボックスを保存して閉じます。
- ChartStyle コレクションエディターで Fill ノードを展開し、ColorBegin の横にある〈...〉ボタンをクリックして、[値]テキストボックスに次の値を入力します。 Hex={FF,66,CC}。
- 〈OK〉をクリックし、[その他の色]ダイアログボックスを保存して閉じます。
- Type を LinearGradient に設定し、Opacity を 0.8 に設定します。
- Stroke の横にある〈...〉ボタンをクリックし、[値]テキストボックスに次の値を入力します。 Hex={FF,00,66}。
- 〈OK〉をクリックし、[その他の色]ダイアログボックスを保存して閉じます。
ソースビューの場合
- ツールボックスからページに C1BarChart を追加します。
- 「ソース」タブをクリックし、次のコードを
<SeriesStyle>タグに追加します。ソースビュー コードのコピー<cc1:ChartStyle Opacity="0.8" Stroke="#FF0066" StrokeWidth="1.5">
<Fill Type="LinearGradient" ColorBegin="#FF66CC" ColorEnd="#FF66CC"></Fill>
</cc1:ChartStyle>
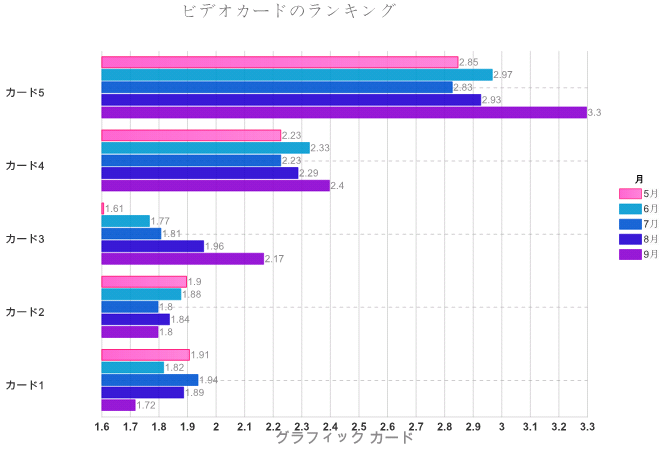
 このトピックの作業結果
このトピックの作業結果
最初の BarChartSeries スタイルが変更されています。

関連トピック