このトピックでは、BinaryImage コントロールを DataList コントロールに統合して、バイナリ画像として保存されている画像をデータ連結シナリオで表示する方法について説明します。データベースにある画像を BinaryImage コントロールに追加するには、ImageData プロパティを使用します。
デザイナの場合
次の手順を実行します。
- Visual Studio で、新しい ASP.Net Web アプリケーションを作成し、新しい Web フォームを追加します。
- ツールボックスで DataList コントロールを見つけ、Web フォームにドラッグします。
- DataList スマートタグ
 をクリックし、[データソースの選択]ドロップダウンリストから[<新しいデータソース...>]を選択します。これで、データソース構成ウィザードが開きます。SQL データベースを選択し、[OK]をクリックします。これで、[データソースの構成]ダイアログボックスが開きます。
をクリックし、[データソースの選択]ドロップダウンリストから[<新しいデータソース...>]を選択します。これで、データソース構成ウィザードが開きます。SQL データベースを選択し、[OK]をクリックします。これで、[データソースの構成]ダイアログボックスが開きます。 - [データソースの構成]ダイアログボックスで、[新しい接続]をクリックします。これで、[接続の追加]ダイアログボックスが開きます。データソースを Microsoft Access データベースファイル(OLE DB)に変更し、データベースファイル名として C1NWind を選択します。[OK]をクリックします。
- [次へ]をクリックします。接続を保存し、[次へ]をクリックします。DataList に追加する列を指定し、[次へ]をクリックします。クエリーをテストし、[完了]をクリックします。
ソースビューの場合
<ItemTemplate></ItemTemplate> タグ内の <asp:Label ID="PictureLabel" runat="server" Text='<%# Eval("Picture") %>' /> タグを次のマークアップに置き換えます。
<cc1:C1BinaryImage ID="BinaryImage1" runat="server" ImageData='<%# Eval("Picture") %>' />
<asp:DataList> の最終的なマークアップは次のようになります。
<asp:DataList ID="DataList1" runat="server" DataKeyField="CategoryID"
DataSourceID="SqlDataSource1" RepeatDirection="Horizontal" RepeatColumns="4" Width="100%">
<ItemTemplate>
Picture:<br />
<cc1:C1BinaryImage ID="BinaryImage1" runat="server" ImageData='<%# Eval("Picture") %>' />
<br />
Description:
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("Description") %>' />
<br />
CategoryName:
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' />
<br />
CategoryID:
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("CategoryID") %>' />
</ItemTemplate>
</asp:DataList>
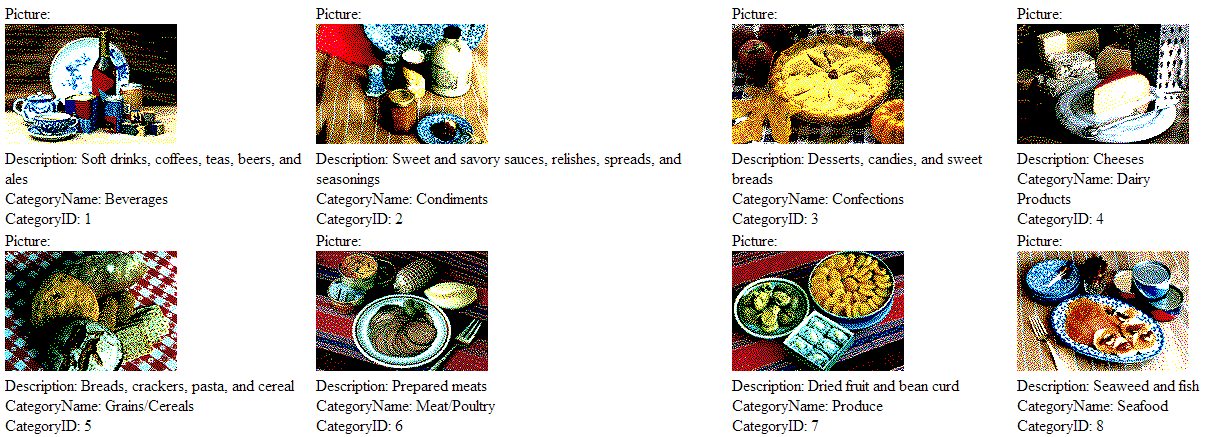
ここまでの成果
次の図に示すように、DataList コントロールに統合された BinaryImage コントロールに画像が表示されます。