バブルの代りにひし形マーカを作成するには、SeriesList のMarkers プロパティを使用し、使用するマーカのタイプを定義します。Circle、Tri、InvertedTri、Box、Diamond、または Cross から選択できます。
このトピックでは、デザインビューとソースビューでマーカタイプを変更する方法について説明します。
デザインビューの場合
C1BubbleChart のマーカタイプを変更するには、以下の手順に従います。
- C1BubbleChart のスマートタグをクリックして、[C1BubbleChart タスク]メニューを開きます。
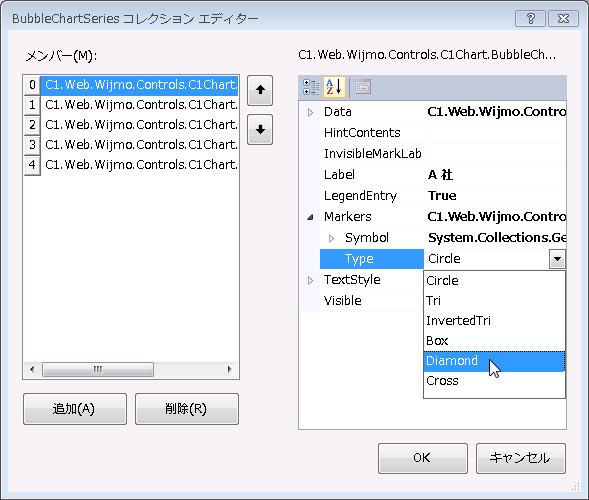
- シリーズ一覧 項目をクリックします。BubbleChartSeries コレクション エディターが表示されます。
- Members リストから、マーカタイプを変更したい系列を選択します。この例では Members リストから最初の系列を選択します。

- Type の横のドロップダウン矢印を選択し、Diamond を選択します。
- 〈OK〉をクリックします。
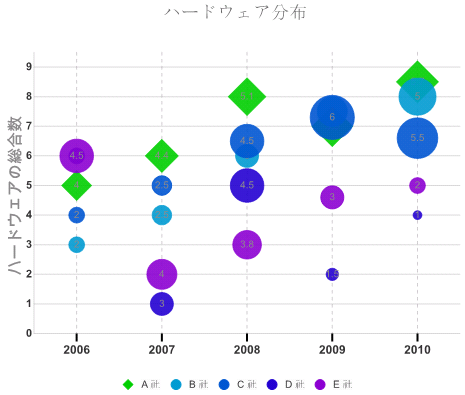
ひし形マーカタイプが最初のバブルグラフ系列に適用されます。
ソースビューの場合
ソースビューで最初の系列のマーカタイプを変更するには、<Markers Type="Diamond"></Markers> タグを追加し、タグを次のような表示にします。
| ソースビュー |
コードのコピー
|
|---|---|
| <SeriesList> <cc1:BubbleChartSeries Label="A社" LegendEntry="True"> <Data> <Y1 DoubleValues="4, 4.4, 5.1, 5.5, 5.7" /> <X> <Values> <cc1:ChartXData DoubleValue="2007" /> <cc1:ChartXData DoubleValue="2008" /> <cc1:ChartXData DoubleValue="2009" /> <cc1:ChartXData DoubleValue="2010" /> <cc1:ChartXData DoubleValue="2011" /> </Values> </X> <Y> <Values> <cc1:ChartYData DoubleValue="5" /> <cc1:ChartYData DoubleValue="6" /> <cc1:ChartYData DoubleValue="8" /> <cc1:ChartYData DoubleValue="7" /> <cc1:ChartYData DoubleValue="8.5" /> </Values> </Y> </Data> <Markers Type="Diamond"> </Markers> </cc1:BubbleChartSeries> |
|
 このトピックの作業結果
このトピックの作業結果
以下の図は、最初の BubbleChartSeries をひし形マーカタイプにした C1BubbleChart を示しています。

関連トピック